Ya habíamos hablado un poco de Diseñar sitios amigables para el iPhone, ahora veremos un poco más afondo como desarrollar una WebApp.
Cuando nos referimos al concepto de una WebApp, es un sitio que:
- Ha sido optimizado hacia las características del iPhone, estableciendo un ancho máximo de la página, evitando los zooms.
- Los tiempos de carga y por tanto el contenido, están pensados a ser lo menor posible.
- Hace uso de CSS3 y las características propias del MobileSafari.
Es decir un sitio que sigue las guías de diseño que Apple ha definido para la plataforma «iPhone». Apple incluso mantiene un directorio de WebApps de las cuales podemos aprender muchas cosas.
Aunque no es un requisito, a muchos nos agrada la idea que una WebApp sigan la línea de diseño creada por Apple para el iPhone, llegando al punto de imitar a las aplicaciones nativas en el iPhone. Es por eso que hoy por hoy contamos con 2 herramientas que nos pueden ayudar a lograr este objetivo.
iUI
Hasta unos días contábamos con iUI como principal herramienta para desarrollar un sitio siguiendo el diseño de Apple. iUI que fue creado por Joe Hewitt hace casi un año funciona principalmente manipulando el DOM de nuestra WebApp, eventos y peticiones AJAX.
El punto fuerte de iUI es que por el tiempo que ya tiene está bastante maduro, él se encarga de manejar los eventos, las peticiones y estilos; lo único que debes hacer es generar el código HTML apropiado para iUI. Como iUI estará manipulando el DOM de la página actual, hay que tener el cuidado de no saturarlo demasiado.
Una de las cosas más lindas de iUI es el efecto de deslizamiento entre páginas, cargando sólo la página nueva y modificando el DOM de la actual para insertar la nueva (es una lástima que en MobileSafari no funcione a toda su velocidad). El enfoque a usar con iUI es cargar una página principal con los contenidos y enlaces necesarios, luego con estos ir solicitando las páginas adicionales que al usuario le interesan.
Incluso las nuevas páginas no tienen porque llevar todos los encabezados del código (X)HTML que hacen una página, tan solo tenemos que responder con el código necesario de esta nueva página, ya sea un <UL> o un <DIV> con sus respectivos elementos internos.
Esto evitará las largas esperas mientras la «enorme» página principal carga, reduciéndose a pequeñas esperas según se navegue. Un ejemplo práctico sería listar solo los títulos de nuestros posts en la página principal y luego con el enlace al post solo se cargaría este.
Lo malo es que por ser de propósito general, iUI te quedará corto o deberás personalizarlo un poco para lograr los ajustes a medida, buena hora para repasar los conocimientos de JavaScript. Otro punto débil es lo complicado que a veces resulta el código, entre DVIs necesarios, ID’s, clases css y atributos extras que debes agregar a los elementos seguro te pierdes en un momento; eso y la casi nula documentación existente de todas las funciones posibles, básicamente toca estudiar el código de los ejemplos incluidos y descubrir como funcionan.
Está predeterminado que todos los enlaces y formularios se carguen como una nueva página mediante una petición AJAX. Este comportamiento se puede modificar mediante el atributo target al enlace, por ejemplo agregando target="_self" el enlace se cargará sin intervención AJAX. Agregando target="_replace" lo que hará es remplazar el código del enlace por la nueva página, esto resulta muy útil para crear una paginación en las listas.
Con iUI el principal elemento de navegación viene a ser la barra de herramientas, que la definimos así:
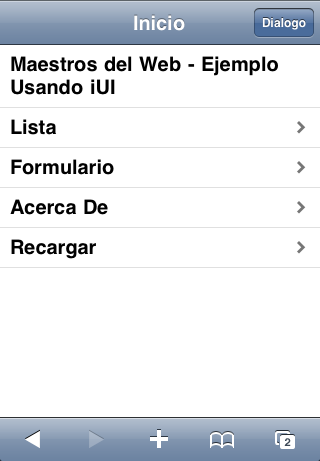
<div class="toolbar"> <h1 id="pageTitle">Maestros del Web - Ejemplo Usando iUI</h1> <a id="backButton" class="button" href="#">Regresar</a> <a class="button" href="#dialog">Dialogo</a> </div>
Está barra de herramientas, mostrará los títulos, nuestros diálogos, menús o paneles, nos proveerá de un botón para regresar (definido con el atributo id="backButton") y además podemos agregar un botón a la derecha usando clase button sobre un enlace dentro del DIV de esta barra. La barra de herramientas solo la debemos definir en la página principal sobre la cual se manipulará el DOM, para el resto de páginas será ignorada.
El segundo elemento de navegación es la lista de elementos:
<ul id="menu" title="Inicio" selected="true">
<li>Maestros del Web - Ejemplo Usando iUI</li>
<li><a href="listas.html">Lista</a></li>
<li><a href="formulario.html">Formulario</a></li>
<li><a href="acercade.html">Acerca De</a></li>
<li><a href="index.html" target="_self">Recargar</a></li>
</ul>

Se usa el atributo selected="true" para indicar que este menú es el elemento seleccionado al cargar la página, si en caso hubieran más elementos/paneles en la página actual. Para cambiar hacia un panel o menú dentro de la misma página solo creamos un enlaces hacia su anchor usando su ID:
<a href="#interno">Con enlace panel interno</a>
Ese enlace llamará a un elemento con el atributo id="interno", si fuera un panel, todo el código luciría así:
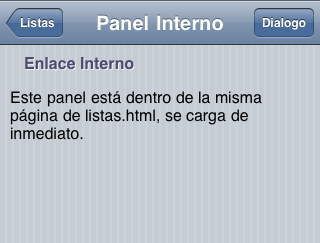
<div class="panel" id="interno" title="Panel Interno"> <h2>Enlace Interno</h2> <p>Este panel está dentro de la misma página de listas.html, se carga de inmediato.</p> </div>

O si fuera un dialogo su código sería así:
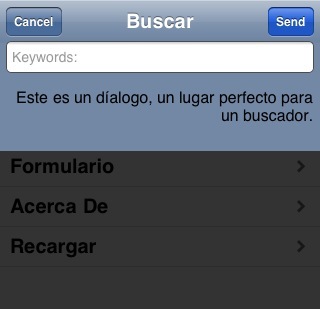
<form id="dialog" class="dialog" action="search-results.html"> <fieldset> <h1>Buscar</h1> <a class="button leftButton" type="cancel">Cancel</a> <a class="button blueButton" type="submit">Send</a> <label>Keywords:</label> <input type="text" size="15" name="searchtext" /> <p>Este es un díalogo, un lugar perfecto para un buscador.</p> </fieldset> </form>

Como ven, todo es de ir agregando clases y IDs apropiados que iUI irá interpretando y manipulando. Resulta muy entretenido desarrollar con este Framework 
Pueden ver el ejemplo en línea que he creado usando iUI o bien bajar el archivo .zip para estudiar a fondo el código.
iPhone Universal
Hace unos días surgió el iPhone Universal UI Kit escrito por Diego Lafuente. La principal diferencia entre iUI y iPhone Universal es que de momento este último sólo constituye un Framework CSS con el cual creamos un código XHTML mucho más limpio que el de iUI, pero sin ninguna manipulación del DOM (salvo por algunos eventos) o AJAX. iPhone Universal incluye muchos más estilos de elementos que iUI.
Para hacer uso de este Framework (en su estado actual) basta con incluir la hoja de estilos. Siguiendo los ejemplos de iPhone Universal el código sería así:
<meta id="viewport" name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" /> <link rel="stylesheet" href="stylesheets/iphone.css" />
Agregar el meta viewport es vital para que nuestro iPhone ajuste apropiadamente el ancho de la página. Luego, para armar la estructura basta ir definiendo ciertos elementos y clases en el código. Por ejemplo la diferencia entre una lista de elementos (lo que sería el menú en iUI) y una lista «redondeada» (que es lo parecido al panel de iUI) es agregar el id="normal" al <body>:
Lista de elementos:
<body id="normal"> <h4>E</h4> <ul> <li><a href="index.html">Elea <em>Peliche</em></a></li> <li><a href="index.html">Elizabeth <em>Nogales</em></a></li> <li><a href="index.html">Emiliano <em>Martín Lafue…</em> <small>Brother</small></a></li> <li><a href="index.html">Enrique <em>Dans</em></a></li> <li><a href="index.html">Ernesto <em>González Aro…</em></a></li> </ul> ...
Lista Redondeada:
<body> ... <h1>Example with arrows</h1> <ul> <li><a href="index.html" class="arrow">Label + minilabel <small>It's free</small></a></li> <li><a href="index.html" class="arrow">Only arrow</a></li> <li><a href="index.html" class="arrow field">Only arrow</a></li> <li>Only labels <small>✔</small></li> <li><a href="index.html">Only labels <small>☆</small></a></li> <li><a href="index.html">Only labels <small>★</small></a></li> </ul>
Notar que también cambia la sintaxis de los títulos, en le primero se usa h4 y en el otro h1.
Un detalle importante con iPhone Universal es que todas las páginas deben llevar los encabezados de un HTML normal, mientras que con iUI te limitas a responder solamente el código que necesitas.
Para aprender a usar este Framework, basta con ver los ejemplos incluidos, son lo suficientemente claros para tomar las ideas básicas; o en última instancia ver el código de la hoja de estilos. Viendo los ejemplos en linea de iPhone Universal, se ve una interfaz más aproximada a la que vemos en las aplicaciones nativas que con iUI, quién quita que en futuro veamos estas dos ideas unificadas 😉
iPhone Universal a como está en su estado actual, sirve muy bien para estilizar hacia el iPhone cualquier sitio, mientras que con iUI toca hacer un programación más específica para este framework.






Pues bienvenido el post dado que justamente acaba de lanzarse en España el iPhone mediante una de las cias. lideres del mercado. Y ahi estamos detras del mismo para empezar a ver que se puede hacer.
Salu2
Me gustó mucho el artículo que leía hoy en Mashable sobre la App store y como podría eliminar las web apps para el iphone. Será interesante pues la propuesta de minid ayudaría a que tu aplicación actual la adaptes al iphone, pero por otro lado, ahora queremos aprovechar las ventajas del iphone y que las aplicaciones tengan algo más, para no ser una ventana más en el safari mobile.
@cvander, no necesariamente. Para hacer una aplicación nativa para el iphone necesitas aprender Objetive-C un lenguaje de escritorio, muy diferente a PHP (asumiendo como el mas popular para un sitio web), aparte de que tendrás que pagar $99 para estar certificado a subir tu app a la store… entonces, una webapp es muchísimo más sencillo que una nativa
@javier Pero dependés 100% de una conexión a internet todo el tiempo, por lo que no debería haber punto de comparación.
BTW El iPhone SDK se puede bajar gratuitamente así que derrepente y las apps se pueden crear y luego distribuir por otro medio sin necesidad de la app store, tal como está ahorita el Installer
[…] Frameworks que nos ayudan a crear WebApps para el iPhone – […]
Para iphone, preferiria como hacer app para facebook y redes sociales.
Muy interesante el articulo y el link de @cvander, también es bueno el punto de @jaroche sobre de que con estar online evitas las app nativas, pero sucede que aun estar online en un móvil no es real siempre dependiendo de cobertura y hasta en algunos países no disponible, por tanto como dice @oscar es bueno no depender de internet en los móviles, aunque obviamente el mundo tiende a estar 100% conectado y así será en 1 año o 2.
Pero en esa época también seguramente este mas resulto lo de que las compañias de móviles brinden algo mas compatible entre un hardware y otro.
El iPhone apenas ha salido en Ecuador, estoy muy interesado en esta sección. Gracias.
[…] fueras agregando este servicio de desarrollo para iphone/facebook entre la lista. Después de todo la documentación es amplia y en lo que vemos llegar el próximo buzz, mejor no vernos viejitos vendiendo […]
Hola, buenas tardes.
tengo desarrollado un sitio al cual me gustaría que en la pagina inicial se pudiera detectar cuando un iPOD o iPHONE lo accesa para direccionar a otras paginas con diferente estilo.
¿Es esto posible?
De antemano muchas gracias por su ayuda y comprensión.
Cordiales saludos.
David Silva