Google Maps fue desarrollado originalmente por dos hermanos Daneses, Lars y Jens Rasmussen, co-fundadores de Where 2 Technologies una empresa dedicada a la creación de soluciones de mapeo. La empresa fue adquirida por Google en octubre de 2004, y los dos hermanos luego crearon Google Maps (también son los que están detrás de Google Wave).
Antes de que hubiera una API pública, algunos desarrolladores descubrieron la manera de hackear Google Maps para incorporar los mapas en sus propios sitios web. Esto llevó a Google a la conclusión de que había una necesidad de una API pública, y en junio de 2005 fue lanzado públicamente.
El mashup por primera vez en Internet es a menudo considerado que lo ejerció Housingmaps.com, una combinación de Google Maps con los listados de bienes raíces de Craiglist.org. Fue creado de hecho antes de la API pública fuera puesto en libertad y fue hackeado por el desarrollador Paul Rademacher. En mayo de 2010, se anunció la versión 3 del API. Ahora es la opción recomendada para las nuevas aplicaciones de Google Maps y el siguiente paso en la historia de Google Maps.
¿Cómo funciona Google Maps?
Es sólo HTML, CSS y JavaScript trabajando junto. Los mapas son solo imágenes que se cargan en el fondo a través de peticiones ejecutadas por la tecnología de AJAX, y se insertan en un <div> en la página HTML. Mientras navegas en el mapa, el API envía información acerca de las nuevas coordenadas y los niveles de “zoom” de el mapa a través de AJAX y esto retorna las imágenes.
El API consiste de archivos JavaScript que contienen las clases, métodos y propiedades que se usan para el comportamiento de los mapas. ¿Cómo se usan?, de eso se trata esta guía. Esta guía tratará acerca de la última versión creada al momento, la versión 3.
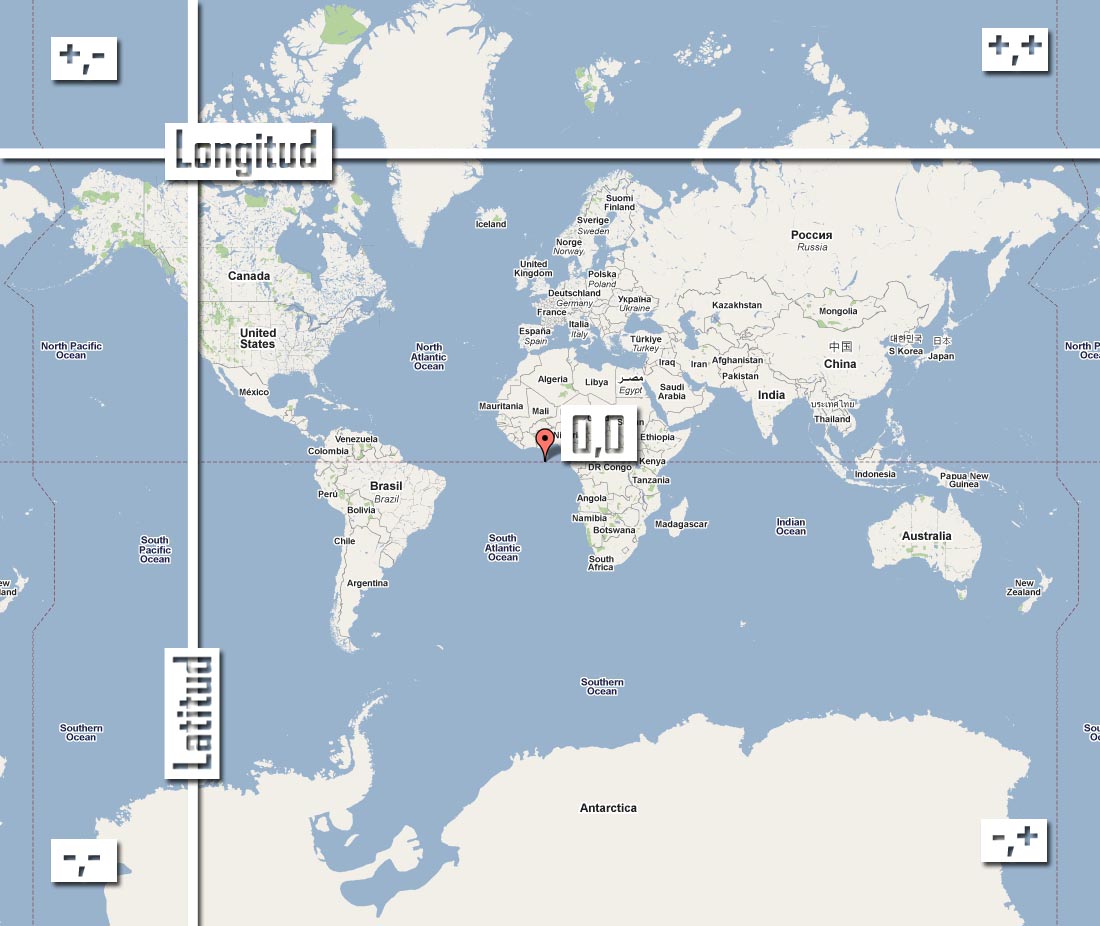
Las coordenadas están expresadas usando números decimales separados por coma. La latitud siempre precede la longitud. La latitud es positiva si va después del punto mostrado en el mapa y negativo si va antes. La longitud es positiva si va arriba del punto y negativa si va debajo.
En los mapas físicos, las coordenadas están expresadas en grados, así que la posición de Puerto Rico sería:
18°14’70” N 66°29’68” W
La forma de convertir estos datos a decimales sería:
(18°14’70” N) = (18 + (14 / 60) + (70 / 3600)) = 18.252
(66°29’68” W) = -(66 + (29 / 60) + (68 / 3600)) = -66.8627
La longitud se multiplica por negativo, porque está a la izquierda (oeste) del punto 0,0. Para esta guía solo vamos a estar trabajando con decimales.
¿Cuánto es el máximo de decimales?
Google maps no se limita a cierta cantidad de decimales. Sin embargo, según unas pruebas hechas, se notó que números mayores a 6 decimales es una perdida de tiempo. Así también google estableció en varios métodos que la mayor cantidad a trabajar es 6 decimales, como por ejemplo el método toUrlValue(). Es decir, cuando vayamos a establecer los decimales se puede hacer así:
- 5 a 6 decimales: es el máximo que debemos usar para ser específicos
- 4 decimales: para algún detalle en el mapa
- 3 decimales: es bueno para centrar ciudades
- 2 decimales: es apropiado para centrar paises o estados, tal vez 3 por monaco
Preparando el área de trabajo
Para propósito de enseñanza tomaremos el 100% de ancho y el 100% de alto del navegador. También nos limitaremos a explicar solo la parte del API. Para referencia sobre el último API que contiene las clases, métodos y propiedades pueden ir a la dirección http://code.google.com/intl/es/apis/maps/documentation/javascript/reference.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>test</title>
<style>
*{ margin: 0; padding: 0; }
html, body, #map{
width: 100%;
height: 100%;
}
</style>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false&language=es"></script>
<script type="text/javascript" src="js/map.js"></script>
</head>
<body>
<div id="map"></div>
</body>
</html>
En el siguiente código:
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false&;amp;language=es"></script>
La dirección apunta al API, pero también se requiere pasar una cadena de consulta con la llave sensor. Esto le indica a Google si el dispositivo que usa el mapa, tiene un dispositivo que determina la geolocalización, como por ejemplo un GPS. Es forzoso mencionarlo y como valor indicar si es falso o cierto. Falso para los que no lo usan y cierto para los que sí lo usan. Esto lo usa Google para proveer estadísticas a sus proveedores. No tiene que ver con habilitarlo para la geolocalización.
También se añadió el lenguaje, aunque el API trata de determinar cual es el lenguaje a mostrar, pero puedes especificarlo usando la llave language. En este ejemplo no hemos mencionado la llave api ya que para la versión 3 no se usa.
<script type="text/javascript" src="map.js"></script>
Es importante que el código mencionado anteriormente, se encuentre debajo del elemento <script> que incluye el API, para que así se pueda cargar todas las clases, métodos y propiedades a usar. Las clases, métodos y propiedades comienzan con google.maps. A eso se le conoce como namespace.
Dentro del archivo map.js escribimos:
window.onload = function(){
var options = {
zoom: 8
, center: new google.maps.LatLng(18.2, -66.4)
, mapTypeId: google.maps.MapTypeId.SATELLITE
};
var map = new google.maps.Map(document.getElementById('map'), options);
};
Esto nos trae el mapa de Puerto Rico. ¿Qué es lo que hace? Primero indicamos que queremos que el mapa se muestre una vez se haya cargado toda la información con el evento window.onload. Para iniciar el mapa hacemos uso de la clase google.maps.Map(). A este se le indica dos argumentos:
- La referencia hacia el elemento que mostrará el mapa, en este caso el elemento
<div>con el atributoidque tiene como valormap. - Una notación literal llamada
MapOptionsque contiene la configuración inicial para mostrar el mapa como por ejemplo, el “zoom”, donde está el centro y que tipo de mapa deseamos mostrar.
MapOptions
MapOptions contiene la información de cómo queremos ver el mapa y cómo queremos que se comporte. Se requiere tres propiedades:
zoom: Define el “zoom” inicial. Debe ser un número entre el 1 y el 23. El 1 es el mapa completamente afuera y 23 es completamente adentro.center: Define el centro del mapa con las coordenadas. Las coordenadas debe indicarse usando el método google.maps.LatLng(latitud, longitud).mapTypeId: Define que tipo de mapa se desea mostrar al inicio.
Los opcionales son:
keyboardShortcuts: Habilita o inhabilita el uso del teclado. Las teclas a usar son las flechas para mover el mapa y +/- para el “zoom”.
Valores:true|false, por defectotrue.disableDoubleClickZoom: Habilita o inhabilita el doble click del ratón para hacer “zoom”.
Valores:true|falsepor defectofalse.draggable: Habilita o inhabilita el poder arrastrar el mapa.
Valores:true|false, por defectotrue.scrollwheel: Habilita o inhabilita el poder hacer “zoom” con la rueda del ratón.
Valores:true|false, por defectotrue.draggableCursor: Indica que tipo de cursor deseas mostrar cuando el ratón está encima del mapa. El valor es del tipo cadena y pueden ser los que una computadora tiene por defecto y la mayoría de los que están mencionado en el siguiente listado o puede ser uno personalizado y la ruta puede ser local (en el servidor de la aplicación) o una dirección web externa.draggingCursor: Indica que tipo de cursor deseas mostrar cuando el ratón está presionado en el mapa. El valor es del tipo cadena y pueden ser los que una computadora tiene por defecto y la mayoría de los que están mencionado en el siguiente listado o puede ser uno personalizado y la ruta puede ser local (en el servidor de la aplicación) o una dirección web externa.backgroundColor: Esta propiedad afecta el color del fondo del contenedor. Típicamente se ve cuando se arrastra el mapa o cuando carga al inicio. Puedes usar un valor hexadecimal o la forma estándar (red, yellow, green, blue, etc). Por defecto el color es con el valor hexádecimal#E5E3DFnoClear: Habilita o inhabilita que se sobre-escriba lo que haya en el contenedor. Por lo regular la forma como se trabaja para colocar contenido encima del contenedor es usando un elemento fuera del contenedor que muestra el mapa y con CSS se coloca en el lugar deseado en el mapa.
Valores:true|false, por defectofalse.disableDefaultUI: Habilita o inhabilita mostrar el UI que viene predefinido.
Valores:true|false, por defectofalse.mapTypeControl: Habilita o inhabilita el control de tipo de mapa.mapTypeControlOptions: Son las opciones de visualización iniciales del control de tipo de mapa.navigationControl: Habilita o inhabilita el control de navegación.
Valores:true|false, por defectotrue.navigationControlOptions: Son las opciones de visualización iniciales del control de navegación.scaleControl: Habilita o inhabilita el control de escala.
Valores:true|false, por defectotrue.scaleControlOptions: Son las opciones de visualización iniciales del control de escala.streetViewControl: Habilita o inhabilita el hombrecito de “Street View”. Está disponible en ciertas áreas.
Valores:true|false, por defectofalse.
Modificamos y añadimos el siguiente código al archivo map.js
window.onload = function(){
var options = {
zoom: 8
, center: new google.maps.LatLng(18.2, -66.4)
, mapTypeId: google.maps.MapTypeId.SATELLITE
, backgroundColor: '#ffffff'
, noClear: true
, disableDefaultUI: true
, keyboardShortcuts: false
, disableDoubleClickZoom: true
, draggable: false
, scrollwheel: false
, draggableCursor: 'move'
, draggingCursor: 'move'
, mapTypeControl: true
, mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_MENU
, position: google.maps.ControlPosition.TOP_LEFT
, mapTypeIds: [
google.maps.MapTypeId.SATELLITE
]
}
, navigationControl: true
, streetViewControl: true
, navigationControlOptions: {
position: google.maps.ControlPosition.TOP_RIGHT
, style: google.maps.NavigationControlStyle.ANDROID
}
, scaleControl: true
, scaleControlOptions: {
position: google.maps.ControlPosition.TOP_LEFT
, style: google.maps.ScaleControlStyle.DEFAULT
}
};
var map = new google.maps.Map(document.getElementById('map'), options);
};
Modificar los valores ya asignados
Hasta ahora, hemos iniciado los valores directamente en el MapOptions para iniciar el mapa. Luego de que se hayan cargado, podemos modificarlos con el método setOptions. Podemos modificar la mayoría de las propiedades. Solo tres no son modificables: noClear, backgroundColor y disableDefaultUI, por lo que debemos estar seguros qué debemos hacer con ellos al inicio. El setOptions es de gran utilidad para interactuar con el usuario. Veamos un ejemplo
window.onload = function(){
var options = {
zoom: 8
, center: new google.maps.LatLng(18.2, -66.4)
, mapTypeId: google.maps.MapTypeId.SATELLITE
, backgroundColor: '#ffffff'
, noClear: true
, disableDefaultUI: true
, keyboardShortcuts: false
, disableDoubleClickZoom: true
, draggable: false
, scrollwheel: false
, draggableCursor: 'move'
, draggingCursor: 'move'
, mapTypeControl: true
, mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_MENU
, position: google.maps.ControlPosition.TOP_LEFT
, mapTypeIds: [
google.maps.MapTypeId.SATELLITE
]
}
, navigationControl: true
, streetViewControl: true
, navigationControlOptions: {
position: google.maps.ControlPosition.TOP_RIGHT
, style: google.maps.NavigationControlStyle.ANDROID
}
, scaleControl: true
, scaleControlOptions: {
position: google.maps.ControlPosition.TOP_LEFT
, style: google.maps.ScaleControlStyle.DEFAULT
}
};
var map = new google.maps.Map(document.getElementById('map'), options);
map.setOptions({
zoom: 10
, center: new google.maps.LatLng(18.17, -66.42)
, mapTypeId: google.maps.MapTypeId.TERRAIN
, keyboardShortcuts: true
, disableDoubleClickZoom: false
, draggable: true
, scrollwheel: true
, draggableCursor: 'hand'
, draggingCursor: 'hand'
, mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
, position: google.maps.ControlPosition.TOP_RIGHT
, mapTypeIds: [
google.maps.MapTypeId.ROADMAP
, google.maps.MapTypeId.SATELLITE
]
}
, navigationControlOptions: {
position: google.maps.ControlPosition.TOP_LEFT
, style: google.maps.NavigationControlStyle.ZOOM_PAN
}
, scaleControlOptions: {
position: google.maps.ControlPosition.BOTTOM_LEFT
, style: google.maps.ScaleControlStyle.DEFAULT
}
});
};
Getters y Setters
Existen unos métodos que nos permiten solo modificar y/o obtener los resultados de las propiedades que son requisitos.
getZoom()setZoom(1-23)getCenter()setCenter(google.maps.LatLng(latitud, longitud))getMapTypeId()setMaptTypeId(google.maps.MapTypeId.*)
Uniendo todo
window.onload = function(){
var options = {
zoom: 8
, center: new google.maps.LatLng(18.2, -66.4)
, mapTypeId: google.maps.MapTypeId.SATELLITE
, backgroundColor: '#ffffff'
, noClear: true
, disableDefaultUI: true
, keyboardShortcuts: false
, disableDoubleClickZoom: true
, draggable: false
, scrollwheel: false
, draggableCursor: 'move'
, draggingCursor: 'move'
, mapTypeControl: true
, mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_MENU
, position: google.maps.ControlPosition.TOP_LEFT
, mapTypeIds: [
google.maps.MapTypeId.SATELLITE
]
}
, navigationControl: true
, streetViewControl: true
, navigationControlOptions: {
position: google.maps.ControlPosition.TOP_RIGHT
, style: google.maps.NavigationControlStyle.ANDROID
}
, scaleControl: true
, scaleControlOptions: {
position: google.maps.ControlPosition.TOP_LEFT
, style: google.maps.ScaleControlStyle.DEFAULT
}
};
var map = new google.maps.Map(document.getElementById('map'), options);
map.setOptions({
zoom: 10
, center: new google.maps.LatLng(18.17, -66.42)
, mapTypeId: google.maps.MapTypeId.TERRAIN
, keyboardShortcuts: true
, disableDoubleClickZoom: false
, draggable: true
, scrollwheel: true
, draggableCursor: 'hand'
, draggingCursor: 'hand'
, mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
, position: google.maps.ControlPosition.TOP_RIGHT
, mapTypeIds: [
google.maps.MapTypeId.ROADMAP
, google.maps.MapTypeId.SATELLITE
]
}
, navigationControlOptions: {
position: google.maps.ControlPosition.TOP_LEFT
, style: google.maps.NavigationControlStyle.ZOOM_PAN
}
, scaleControlOptions: {
position: google.maps.ControlPosition.BOTTOM_LEFT
, style: google.maps.ScaleControlStyle.DEFAULT
}
});
map.setZoom(9);
var zoomLevel = map.getZoom();
map.setCenter(new google.maps.LatLng(18.17, -66.3));
var centerOfMap = map.getCenter();
map.setMapTypeId(google.maps.MapTypeId.ROADMAP);
var mapTypeIdOfMap = map.getMapTypeId();
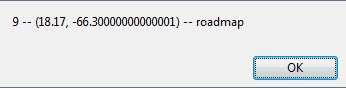
alert(zoomLevel + ' -- ' + centerOfMap + ' -- ' + mapTypeIdOfMap);
};












Bastante educativo el articulo, gracias!
Muy buena introducción! Espero con ganas las siguientes partes!
Saludos
Muy bueno el articulo, espero con ansias lo que vendra ya que me interesa mucho este tema pero hasta el momento no habia tenido tiempo de ponerme a ver como funciona la API…
Muchas gracias…
Saludos desde Argentina…
Excelente introducción!
Muy útil Abimael. Ya le daré una chequeadita cuando llegue a casa. Saludos.
Muy bueno, Abimael. Claro y sencillo, directo a marcadores.
Simplemente magnifico. Estoy desarrollando algo relacionado y la verdad es que con la introducción que has hecho es francamente detallada.
excelente articulo, lo felicito Abimael.
[…] empezar usaremos el mismo área de trabajo que el capítulo 1 (Google Maps API V3 introducción y primeros pasos) y capítulo 2 (Marcadores, posicionar una imagen en el mapa). Luego iremos modificándolo conforme […]
saludos
Esta bastate bueno y entendible pero tengo dudas con key de google donde puedo encontrar ejemplos porfavor una ayuda,por que tengo q graficar una ruta desde un punto x a un punto y utilizando un algoritmo de busqueda en java
En el capítulo 4 estaremos hablando sobre poligonos y polilineas.
Ta bno pero acabo de probar el codigo que das para iniciar y en un formato xhtml no me dspliega el mapa :S… copie todo igual y por ningun lado encuentro solucion o rta real a esto… sirve o NO la API v3 en XHTML?
Lo he testeado y en archivos con extension XHTML no se despliega el mapa… parece que no sirve en este tipo de documento, porque use el mismo codigo pero en un HTML creado desde NetBeans y funciono perfectamente
Interesante lo que indicas. Acabo de copiar la misma área de trabajo, lo pegué en un archivo a ver si de casualidad tenía algún caracter raro y se mostró la información usando el mismo formato que indiqué arriba.
Oh, también hay que recordar que le estoy indicando al archivo que los caracteres son con la codificación utf-8. Eso quiere decir que el archivo debe también de tener ese formato, si no, entonces trate a ver si con iso-8859-1 le funciona correctamente.
Pues es que soy apenas un aprendiz en esto de los desarrollos web, y estoy usando Netbeans para crear los proyectos web que empiezo a desarrollar, entonces no se como cree netbeans los archivos .XHTML y .HTML que le doy crear por ahi, hasta ahora retome esto y no me muestra el mapa ni nada copiando el codigo que tenes en el ejemplo
Hola. Gracias por tu ejemplo que me ha funcionado a la primera, aunque me ha quedado una duda. Estoy cambiando a la v3 para utilizar las funcionalidades del sensor. El problema que veo es que tenemos que ser nosotros quien le indiquemos a google el dispositivo que esta utilizando el usuario. Y aquí me pierdo ¿Cómo averiguo yo que utiliza el usuario y si su dispositivo es compatible con la utilización del sensor? ¿O esta funcionalidad es para decirle a google si queremos que muestre o no la posición del usuario? Un saludo
Saludos,
Desconozco si existe alguna librería o algún método que detecte si el dispositivo tiene sensor. Pero podrías buscar en las cabeceras que envia el dispositivo para verificar cuál dispositivo es, y así indicar al API si tiene o no. Por ejemplo con PHP existe la variable $_SERVER que te puede brindar esa información 😉
muy buen tutorial, muchisimas gracias 😀
Excelente artículo! Me gusta mucho esto que estás haciendo, ojala y sigas así con más y más artículos.. bueno, espero no te canses 😀
Tus tutos me van como anillo al dedo para un pequeño experimento con el google maps que deseaba hacer tiempito atrás.
Saludos,
Un abrazo!
Excelente entrada, despejaron varias dudas de como resolver unos pequeños problemas que tenia en una implementación que llevo a cabo
Gracias.
Por favor!!!!
alguien me puede ayudar a encontrar una manera facil de
obterner las coordenadas, y poder modificarlas y manejarlas
con claridad en google maps.
He encontrado esto en google labs,
http://maps.google.es/support/bin/answer.py?hl=es&answer=1334236&ctx=cb&src=cb&cbid=-od6v07pibec8&cbrank=1
pero las coordenadas
que me da cuando las aplico, no concuerdan.
Muy Bueno, ha sido de gran ayuda ya que tenia algunas dudas, garcias y un Saludo a todos.