En un artículo anterior, explicamos de forma muy sencilla como integrar un botón de ilike de facebook en nuestra web. Como bien comentaban en el mismo, este es sólo el primer paso, y más sencillo, de acercar nuestra web a la red social, pero para poder sacar el máximo partido a esta integración son necesarios más pasos. En este artículo vamos a ver el más importante de estos pasos, que es la inclusión de los metas de opengraph en la página.
Las limitaciones del botón like
Por defecto, cuando hacemos like sobre una página, facebook recoge información de la misma desde el código de la misma, como por ejemplo el title, para después pintarla en el perfil del usuario. Normalmente, el título y el nombre del site son cosas que suele coger bastante bien. Pero hay otras como la imagen asociada, que no suele funcionar tan bien.
En caso de tener varias imágenes en la página, no tenemos ningún control sobre cual de ellas va a pintar. Y con la descripción nos puede pasar algo parecido, si no tenemos puesto el meta para description en la cabecera de la web, cogerá el primer párrafo de la misma, que puede tener muy poco que ver con lo que queremos compartir.
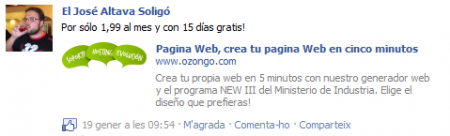
Podemos ver un ejemplo de esto en cómo se veían en el facebook los likes sobre una de nuestras páginas de producto antes:
Si vemos la ficha de producto, podemos ver que ha cogido una imagen de la zona inferior, que no es la que nos interesaría mostrar asociada al producto.
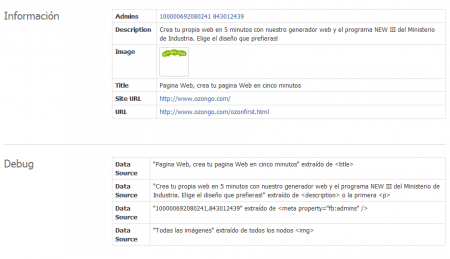
Si queremos ver qué información recoge facebook de una url, podemos hacerlo accediendo a http://developers.facebook.com/tools/lint. Ahí ponemos nuestra url y nos muestra un resumen de las fuentes de las que ha extraído la información. En el bloque de Información, vemos cual es la información que facebook ha recogido de nuestra url. Y el bloque de Debug nos interesa especialmente, ya que es el que nos dice de dónde ha recogido esa información.
Así se veía en nuestro caso antes de incluir opengraph:
Opengraph
Para evitar este tipo de problemas, facebook nos ofrece el protocolo opengraph. Este protocolo define una serie de metaetiquetas mediante las cuales le podemos dar a facebook información adicional sobre nuestra página, como por ejemplo nombre del producto, descripción, imagen asociada o nombre del site. Así, conseguimos controlar cómo se muestra la información sobre nuestro producto dentro de facebook.
Para poder incluir estas metas, lo primero que tenemos que hacer es modificar nuestra etiqueta head, para incluir las referencias a los nombres de espacio que definen estas metas:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
Una vez hecho eso, tenemos que incluir, dentro de la cabecera de la aplicación, todas las metas que queramos, de la siguiente forma:
<head> ... <meta property="og:nombre_meta" content="contenido_meta"/> ... </head>
Las principales metas a incluir, ya que definen los datos más básicos recogidos por facebook, son las siguientes:
- og:title: El título del contenido. En el caso de un producto, el nombre del mismo.
- og:url: La url de la página. Esto es especialmente importante en el caso de que nuestra página responda a varias urls diferentes. Si esto ocurre, debemos incluir aquí una de ellas, para evitar que facebook las considere páginas diferentes.
- og:image: La imagen principal del producto o contenido.
- og:site_name: El nombre de nuestro site.
- og:description: Una descripción de una o dos líneas para acompañar al contenido.
Dentro del muro, cada una de estas metas se corresponde a lo siguiente:
(Podéis verlo haciendo “me gusta” en esta página.
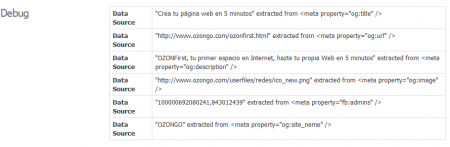
Por ejemplo, para la imagen anterior los metas serían los siguientes:
<meta property="og:title" content="Crea tu página web en 5 minutos"/> <meta property="og:url" content="http://www.ozongo.com/ozonfirst.html"/> <meta property="og:image" content="http://www.ozongo.com/userfiles/redes/ico_new.png"/> <meta property="og:site_name" content="OZONGO"/> <meta property="og:description" content="OZONFirst, tu primer espacio en Internet, hazte tu propia Web en 5 minutos"/>
Si ahora nos fuésemos a http://developers.facebook.com/tools/lint, podríamos ver que en la parte de debug los orígenes de la información han cambiado:
Buscador de facebook
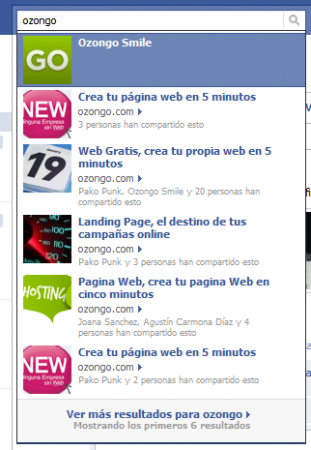
Un efecto colateral que tiene el uso del ilike, es que nuestras páginas aparecerán como resultados en las búsquedas que se hagan en facebook, de esta forma:
De esta forma, conseguimos que búsquedas que se hacen en facebook nos lleven tráfico directamente hasta nuestra web.
Con este artículo y el anterior, hemos visto cómo sacarle provecho al botón de ilike de facebook para conseguir tráfico en nuestra web desde ésta red social. En los próximos artículos, veremos cómo integrar Facebook Connect para utilizar el login de los usuarios en facebook en nuestra web, simplificándoles así el proceso de alta.











Gracias por el articulo, voy a complementar mi web con esto nuevo, solo tenia el boton de me gusta.
[…] ha creado el protocolo Opengraph, el cual os explicamos a continuación tomando como referencia a Maestros del web el cual os puede ayudar a solucionar este tipo de […]
fantastico, lo pondré en práctica…
Simple pero bien contado 😉
Una cosa que no esta en la pagina de Open Graph, es que Bing y Facebook al parecer unieron fuerzas (no lei ninguna noticia), pero cuando buscas algo en facebook te aparece el loguito de bing, ahora no lo encuentro pero juro que estaba por ahi. Y desde que configure opengraph tengo bastantes visitas del organic de bing.com
Supongo que debe estar relacionado.
[…] Maestros del Web window.fbAsyncInit = function() { FB.init({appId: "", status: true, cookie: true, xfbml: true}); }; (function() { var e = document.createElement("script"); e.async = true; e.src = document.location.protocol + "//connect.facebook.net/en_US/all.js"; document.getElementById("fb-root").appendChild(e); }()); Share and Enjoy: […]
Holas! solo quería hacer una consulta. Quiero hacer una aplicación para Facebook, pero quiero que esta misma aplicación, al aceptarla, convierta al usuario en fan (es decir, active automáticamente el “like” de la página donde voy a usar esta aplicación). Normalmente Facebook te pregunta si permites la aplicación porque tendrá acceso a tu información básica, entonces lo que yo quería era que, además de esas preguntas, también preguntara si “aceptas ser fan de la página ….”. Es eso posible?
saludos y gracias!
Hola Ricardo,
Que yo sepa no es posible hacer esto.
[…] Integrar aplicaciones web con facebook opengraph […]
Buen Aporte de hecho estoy empezando con esto de la programación de aplicaciones para facebook pero me tope con que tengo que validar mi cuenta de facebook mediante validación de móvil, pero el problema es que no aparece en Países (México), la otra forma es ingresar una tarjeta de crédito pero ahí si no me animo a ingresar ninguna tarjeta aparte de que no tengo ninguna xD. Mi pregunta es conoces alguna otra forma de brincar este paso? digamos no se algún código o algo que hacer, porque no poder desarrollar por no validar la cuenta mediante el celular es frustrante . Gracias
Gracias por la info… hay manera de validar el teniendo codigo Opengraph ??