Detrás de los tres pilares "integración profunda", "distribución masiva" y "nuevas oportunidades", la red social Facebook ofrece una completa API para que los desarrolladores aprovechen al máximo las virtudes inherentes de una red social.
Facebook logró su popularidad siendo una red social capaz de contener aplicaciones realizadas por terceros, permitiendo así la realización de negocios a partir de la misma. Más allá de las aplicaciones propias que presenta, como es el caso de: “The Wall”.
Suerte de pizarra virtual del usuario donde otros usuarios pueden dejarle mensajes o “Status”, que permite a los usuarios indicar sus actividades o estados de ánimo al resto de la red, Facebook permite la creación de aplicaciones mediante la utilización de web services para el acceso a los datos de la red.
Creando aplicaciones en Facebook
Los recursos disponibles a los desarrolladores se agrupan en 3 categorías:
- API: es una interfaz basada en REST que permite el acceso a los datos del perfil, amigos, fotos y eventos del usuario mediante la utilización de mensajes GET o POST.
- Consultas (FQL, “Facebook Query Language”): es un lenguaje de consultas similar a SQL utilizado para acceder a los mismos datos que la API pero permitiendo consultas más complejas.
- Maquetación (FBML, “Faceboook Markup Language”): es un lenguaje de markup similar a HTML que permite ser intercalado con el HTML a utilizar para integrar las aplicaciones a la experiencia de usuario Facebook. Utilizando FBML se pueden acceder distintos puntos de la red como ser el perfil, acciones del perfil, canvas y feeds. Este lenguaje también incluye soporte para AJAX y Javascript.
Anatomía de una aplicación en Facebook
Una aplicación en Facebook posee una compleja estructura que permite brindar una experiencia de usuario completa:
- Product Directory: cuando un usuario navega el directorio de aplicaciones de Facebook, por cada aplicación se muestra una pequeña sección con el nombre, una imagen y una pequeña descripción.
- About: esta página muestra información general de la aplicación. Debe inducir al usuario a instalar la aplicación.
- Left Nav: es el panel de navegación izquierdo. Las aplicaciones pueden tener su ícono y nombre en este panel.
- Canvas Page: es la página principal de la aplicación. Home: esta página es accedida utilizando el panel de navegación de la izquierda, en general muestra información de los amigos del usuario. User Dashboard: es la página donde el usuario administra sus datos en una aplicación y determina de que forma las aplicaciones acceden a sus datos personales.
- Profile: es la representación online de la identidad del usuario. La API provee múltiples puntos de integración con el perfil del usuario permitiendo actualizar datos del mismo. Profile Box: presenta información actualizada sobre las acciones recientes del usuario. Profile Actions Links: debajo de la foto del usuario en el perfil, se pueden agregar enlaces para invocar acciones en la aplicación.
- Privacy Settings: se utiliza para definir los niveles de privacidad de los datos del perfil por aplicación.
- News Feed: como su nombre lo indica es un “feed” de noticias, allí las aplicaciones pueden “publicar” información del usuario de la misma.
- Alerts: las aplicaciones pueden enviar notificaciones a los usuarios a través del correo electrónico.
- Message Attachments: las aplicaciones pueden incluir archivos adjuntos que aparecen en la ventana para componer mensajes.
- Requests: las aplicaciones pueden crear peticiones que aparecen en la parte superior izquierda de la página principal. En general son iniciados por amigos que solicitan realizar alguna acción.
Hola mundo! paso a paso:
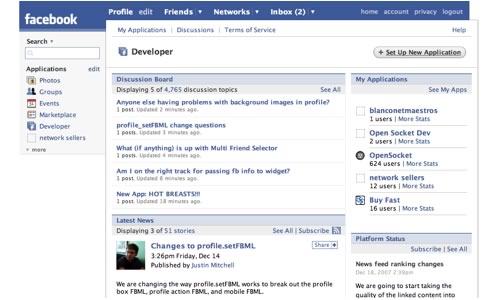
El primer paso consiste en agregar la aplicación “Developer“. Todo contenido que se agrega a Facebook es una aplicación, es así que para desarrollarlas es necesaria una aplicación que las contenga.

Luego debemos presionar el botón “Set Up New Application”: allí se nos preguntará el nombre de nuestra aplicación y clickeando en “Optional Fields” encontramos información necesaria para el desarrollo.
Por el momento solo le daremos atención a la “Callback URL” que será la dirección a la que Facebook enviará a nuestros usuarios luego de su autenticación y a “Canvas Page URL” que será la URL mapeada de Facebook a nuestra aplicación y por la que los usuarios accederán a la misma. Definimos entonces:
- Callback URL = http://miserver/blanconetmaestros
- Canvas Page URL = http://apps.facebook.com/blanconetmaestros/
Elegimos:
- La opción “Can your application be added on Facebook?” para poder agregar nuestra aplicación.
- La opción “Who can add your application to their Facebook account?” marcamos Users y All Pages.
- La opción “Developer Mode”.
- Por último hacemos click en “Save”
Ahora debemos agregar nuestra aplicación: para esto nos dirigimos a Developers y allí buscamos nuestra aplicación (en la barra derecha) y hacemos un click en el nombre.
Allí vemos un botón que dice “Add Application”, lo apretamos y en la página siguiente hacemos lo mismo con “Add NOMBRE_DE_LA_APLICACION”. Bien, está todo listo para nuestro “Hola Mundo” en Facebook:
- Lo primero que necesitamos es alguna máquina visible desde Internet (tanto por nombre o por IP).
- Luego necesitamos que esta máquina tenga instalado un servidor Web (Apache por ejemplo).
- Con estos dos requerimientos satisfechos, simplemente tenemos que ubicar un documento HTML en la ubicación que definimos para Callback URL en la configuración de la aplicación (ej: http://miserver/blanconetmaestros).
Por ejemplo:
<h1> Mi primer canvas! </h1>
Probamos que la nuestro primer canvas sea accesible utilizando un navegador:

Ahora probamos accediendo a nuestra aplicación dentro de Facebook:

La configuración inicial de nuestra aplicación está lista, ahora mejoremos la misma para aprovechar alguna de las virtudes de la API provista por Facebook.
Usando la API
En primer lugar hay que obtener la librería para conectarse a la API:
- Librería PHP 4 & 5
- Librería Java
- Bajamos la librería PHP en nuestro caso.
- Creamos un archivo ‘appinclude.php’ que vamos a incluir en la parte superior de todas nuestras páginas y colocamos dentro los datos que se obtienen de la página, allí buscamos nuestra aplicación y tomamos nota de: API Key y Secret Key.
Luego reemplazamos [API Key], [Secret Key] y [CallbackURL] por nuestros datos. Con respecto al require_once debemos indicar la ubicación del archivo ‘facebook.php’ dependiendo de que versión de PHP usamos:
appinclude.php
<?php
require_once 'facebook.php';
$appapikey = '[API Key]';
$appsecret = '[Secret Key]';
$facebook = new Facebook($appapikey, $appsecret);
$user = $facebook->require_login();
$appcallbackurl = '[Callback URL]';
//catch the exception that gets thrown if the cookie has an invalid session_key in it
try {
if (!$facebook->api_client->users_isAppAdded()) {
$facebook->redirect($facebook->get_add_url());
}
} catch (Exception $ex) {
//this will clear cookies for your application and redirect them to a login prompt
$facebook->set_user(null, null);
$facebook->redirect($appcallbackurl);
}
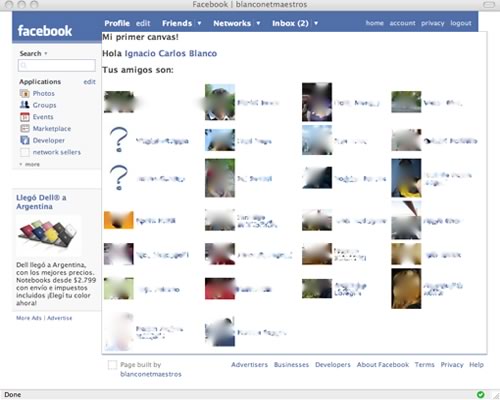
Ahora modificamos nuestra página inicial por esta:
1 <?php require_once 'appinclude.php';?>
2 <h1>
3 Mi primer canvas!</p>
4 Hola <fb:name uid="<?=$user;?>" useyou="false"/></p>
5 Tus amigos son:</p>
6 <table>
7 <?php
8 $i = 1;
9 foreach ($facebook->api_client->friends_get() as $friend_id) {
10 if ($i == 1){
11 echo "<tr>";
12 }
13 echo "<td>" . "<fb:profile-pic uid='" . $friend_id . "'/>" . "</td>";
14 echo "<td>" . "<fb:name uid='" . $friend_id . "'/></br>" . "</td>";
15 if ($i == 4) {
16 $i = 0;
17 echo "</tr>";
18 }
19 $i++;
20 }
21 ?>
22 </table>
23 </h1>

Analicemos las secciones resaltadas:
- Línea 1: se incluye el archivo appinclude.php creado anteriormente.
- Línea 4: se utiliza el tag FBML
(user id)que es el id de facebook del usuario que se desea mostrar, se agrega en este caso también el atributo useyou en false para que no escriba “you” en caso de ser uno mismo el usuario visitante. Como uid se pasa el valor$userque fue obtenido en el archivoappinclude.php haciendo $user = $facebook->require_login(); - Línea 9: se obtiene mediante la llamada
$facebook->api_client->friends_get()los amigos del usuario logueado como un array de ids. - Línea 13: se utiliza otro tag de FBML
- Línea 14: se vuelve a utilizar el tag
Vimos entonces como con solo algunas líneas de HTML y FBML se puede obtener una aplicación simple que muestre los amigos del usuario logueado.





Un artículo muy interesante, y muy completo. Se explica brevemente la forma de trabajar para crear aplicaciones dentro de Facebook.
Felicitaciones !
a mi correo llegan invitaciones de amigos a facebook cuando abro el correo me envia a una direccion para que abra una cuenta ya la abri y no me sale nada que hago
Excelente tutorial Facebook se ha ganado un buen puesto en nuestros Bookmarks.
hola, me gusto tu nota pero tengo una duda, espero que me puedas ayudar, cree una aplicacion la cual solo la veo en el lado izquierdo donde estan todas las aplicaciones y funciona pero lo que quiero es que mi aplicacion este visible en el escritorio, ya modifique que sea desktop y no me pone nada en el escritorio espero que me puedas ayudar
Cordial Saludo:
Mi pregunta frente al articulo.. es qué derechos tiene facebook frente a los desarrollos que realicemos??
Mi pregunta es si vale la pena desgastarse tanto creando mas vaians para seguir sociavagoniando. En lo personal a mi Facebook me aburre, parace un atari de niños lleno de cositas y cositas que si uno se pone a pensar en ultimas no sirve mas que para que sigas perdiendo tu valioso tiempo.
Esa es mi humilde opinion. Salu2.
Hola,me gustaría que me aclaraseis la siguiente duda:
1)¿Puedo de alguna manera saber quien ha visitado mi perfil?
Porque alguien me he ha comentado que presione Ctrl f4,o Alt f4 y no obtengo ningún resultado.Si me podeis ayudar genial…Saludos
Hola, no se porque pero estoy teniendo un problema con el appinclude.php, desde facebook recivo el siguiente error:
Parse error: syntax error, unexpected T_IF in /home/xxxxxxxx/public_html/miapp/appinclude.php on line 9
donde la linea 9 se corresponde con:
try {
he mirado arriba y esta todo bien, no entiendo el porque de este error. Alguno podria darme una luz en esto?
[…] Maestros Del Web nos enseñan en forma de un pequeño tutorial como hacer los Primeros pasos para generar aplicaciones de Facebook, el cual me parece que es de gran ayuda ya que Fecebook es una red social que cada días tiene más […]
muy buen tutorial Facebook lijeramente me ha aclarado algunas dudas que tenia, saludos
me parecio super chevere ademas he aclarado muchas dudas que tenia sobre esta nueva forma de interatuar
DESEO DARME DE BAJA EN FACEBOOK, DIGANME COMO LO PUEDO HACER (SI NO VALE CON ESTE ENVIO), CONTESTANDOME A MO CORREO
tengo el mismo problema que Martin.
Me da un error en esa línea pero el código es correcto…
¿una ayudica?
Un saludo!
Muy bueno tu tutorial felicidades. Solo queria hacerte una pregunta, yo tengo en mi computadora un servidor casero APACHE, entonces lo que tengo que poner como CallBack Url seria algo asi:
http://MyIPpublica/Carpetaconaplicacion
El problema es que si yo escribo una URL asi desde cualquier ordenador, ninguno puede accesar a mi servidor apache. Si esto me esta pasando entonces no puedo seguir addelante vdd?
En si, facebook funciona ejecutando las aplicaciones en nuestros propios servidores’? Ojala . de vdd ojala me pudieras responder
Soy uno más del monton que han posteado acá y no reciben respuesta.
Hola, no se porque pero estoy teniendo un problema con el appinclude.php, desde facebook recivo el siguiente error:
Parse error: syntax error, unexpected T_IF in /home/xxxxxxxx/public_html/miapp/appinclude.php on line 9
donde la linea 13 se corresponde con:
try {
he mirado arriba y esta todo bien, no entiendo el porque de este error. Alguno podria darme una luz en esto?
para todos los que le da el error en la linea 13 y para el creador del artículo (gracias por cierto), por si lo desea tener en cuenta.
El archivo appinclude.php esta preparado para php5, en php 4 no existe la estructura try / cach por lo que da el error.
Yo directamente me carge la captura de la escepcion:
//catch the exception that gets thrown if the cookie has an invalid session_key in it
try {
if (!$facebook->api_client->users_isAppAdded()) {
$facebook->redirect($facebook->get_add_url());
}
} catch (Exception $ex) {
//this will clear cookies for your application and redirect them to a login prompt
$facebook->set_user(null, null);
$facebook->redirect($appcallbackurl);
}
por
if (!$facebook->api_client->users_isAppAdded()) {
$facebook->redirect($facebook->get_add_url());
}
Un saludo a todos
Hola, ls aplicacion accounter no me permite ver los candados negros.No se que pasa, mando las invitaciones y no puedo ver quien ingresa ami faceebook.agradezco una solucion
Hola me salía tmb el error, lo cual hice lo que dejaste Daniel Gonzáles pero no me funcionó me sale este error.
“Call to a member function on a non-object in la ruta de mi archivo en linea 18”
si tienes algun ejemplo paso a paso y que si funcione se los agradecería que lo enviaran a mi correo. Gracias
Tengo un problema pareciera q no me funciona el FBML, ya que no me despliega las imagenes ni mi nombre de usuario, alguien sabe que podriaestar pasando ? a que se debe ?
Gracias
Hola buena tarde, seria muy bueno que nos ayudaras a todos a crear la funcion para que se puedan invirtar a los amigos a usar la aplicación.
en la pagina http://www.aplicacionesfacebook.net/, publicaron el codigo que se supone que serviria pero ya lo utilice y no funciona, salen errores.
Un abrazo y gracias.
Esta cosa ya tiene muchisimo tiempo, pero si a la gente que le daba error la API o el error de
“Call to a member function on a non-object in la ruta de mi archivo en linea 18″
Es porque no tienen instalado PHP5
simple, pero suele suceder =P
ola!! sabes necesito ayuda no puedo ingresar al perfil de mi facebook, hago click y dice cargando, y salen todo en ingles.
además todo sale subrayado.
agradeceria me ayudaran =)
tao!!
Ya no se que hacer para entrar en Facebook, me inscribo hago todo y nunca me llega la aceptacion via email, porque???
Como puedo saber quien mira mi profile en facebook??????
tengo una semana que no puedo entrar a mi perfil ,que puedo hacer………..
Funciona perfectamente!
lo que pasa es que me registre en el facebook subi una foto pero ahora no puedo iniciar sesion por que no me acuerdo de mi contraseña, y si aparesco registrada me pueden ayudar porfis y enviarme mi contraseña gracias.
muy buen aporte andaba buscando esto .. 😀
yo no se que es lo que pasa con facebook ya que hoy quise entrar y no pude me sale correos de otras personas que na que ver conmigo yo pense que facebook era bueno pero veo que no es asi
Como se yo si alguien me elimino de facebook, por que a veces veo su perfil y a recibido o aceptado amigos a la misma hora que yo estoy en linea – online, ademas como se si la persona ya leyo los mensajes enviados en facebook. esperando de su aporte, gracias……….
Yo soy muy torpe para esto pero mr gustaria como un tutorial para poder crear la aplicacion, sigo todos los paso pero cuando voy por el paso que dice “Add Application” no sale en la pantalla no lo encuentro. Gracias spero que me puedan ayudar.
Saludos.
Me acabo de registrar y quiero aprender a manejar el facebook, poeque lo necesito.
no entiendo como se utiliza mi pagina del facebook ya que todo sale en ingles y no se como colocarle fotos , colores lindos, imagenes etc…. quiero que me ayuden a como enviar comentarios a otros amigos que tengo agregado al facebook
soy nueva en la pagina de facebook y quiero aprender a como se utiliza o su ocupa , y colocarles varias cosas de mi vida y gustos mios etc.
esta mal escrito nada mas alli esta bien yo ya lo probe
eran comas las que pucieron y los reemplace y listo
Mi primer canvas!
Hola <fb:name uid=”” useyou=”false”/>
Tus amigos son:
api_client->friends_get() as $friend_id) {
if ($i == 1){
echo “”;
}
echo “” . “” . “”;
echo “” . “” . “”;
if ($i == 4) {
$i = 0;
echo “”;
}
$i++;
}
?>
todos los tutoriales que he encontrado en internet hacen lo mismo…. “mostrar un listado de mis contactos”… para que quiero aprender a a hacer algo que ya hace el facebook por naturaleza.
Todavía no he podido encontrar algun tutorial que me ensele de verdad como empesar a acrear aplicaciones para facebook…. por ejemplo no he visto ninguno que me diga como poner un cuadro en el perfil del usuario, etc.
Chau
Hola. Muy bien esto de la aplicacion. Ahora como se puede hacer para que la persona pueda invitar a sus contactos a agregar esta aplicacion y otra cosa, como se puede hacer para que en el perfil de la persona salga una caja de la aplicacion. Gracias !!
Simplemente, ¡GRACIAS!
hola, como puedo ver quien ingresa a mi perfil, gracias
como saber si alguien leyo el correo que le mande??? o si aun no lo ha hecho???
mi consulta es como funciona el tema de las noticias a veces es incomodo porque cada accion ya sea mensajes, posteos en el muro, comentarios de las fotos, sale en las noticias, se puede restringir y quien vera mis acciones ????
mi facebook en mi computadora no esta funcionando bien, no puedo hacer o abrir ciertas paginas, mi inbox, fotos y algunas cosas mas, antes si lo hacia pero esta fallando, que debo hacer
muy interesante el articulo y post, pero quiero hacer una pregunta, es posible no ser etiquetado por otros en videos o fotografias??
como puedo configurar mi face, para que no aparescam ciertas fotitos y que los ” amigos suben” desde ya miles de gracias???
quisiera saber como hago una aplicacion en el facebook como un foro la intrucciones de como tengo que hacer una aplicacion para el facebook
quisiera crear un foro en el facebook en codigo php pero no tengo nocion como hacer aplicaciones el en facebook quisiera brindarme su ayuda con guias o pasos gracias
me sale este error:
Warning: require_once(client/facebook.php) [function.require-once]: failed to open stream: No such file or directory in /home/webcindario/i/c/icrls/config.php on line 3
Fatal error: require_once() [function.require]: Failed opening required ‘client/facebook.php’ (include_path=’.’) in /home/webcindario/i/c/icrls/config.php on line 3
hola,lo que pasa es que cuando habra la pagina de facebook no veo quien esta conectado.quisiera saber como hago para poder hablar desde esta pagina con mis contactos.gracias
Bueno despeus de un par de horas de probar la apss de facebook pude darme cuenta gracias a este post como era el tema de la urlback. y ya tengo mi primer aplicacion que voy a usarla para mostrar un directorio de webs . http://apps.facebook.com/directorio-webs/ en breve estare agregandole cosas para que sea mas completa. Saludos y gracias por el articulo
En fin mi problema radica en que cuando creo una aplicación para facebook.. se debe poner dos url.. una en la cual se aloja la pagina y la otra que es la del canvas, la cual la almacena el facebook.
Cuando entro directamente en mi pagina me muestra normal.. pero cuando quiero acceder a mi aplicación para verlo.. me muestra el siguiente error:
Han ocurrido errores mientras cargábamos la página de la aplicación
Se recibió el código de error HTTP 405 mientras se cargaba http://miservidor/facebook_aplicacion?_fb_fromhash=936982a88132868ttyj40b4df15d13
Todavía hay algunos problemas que Facebook y los creadores de facebook_aplicacion están intentando solucionar. Agradeceremos tu paciencia mientras intentamos reparar dichos inconvenientes. El error ha sido registrado , si persiste, por favor, vuelve a intentarlo en otro momento. ¡Gracias!
No sé si he configurado mal la aplicación.. o lo que pasa es que actualmente hay un problema con el facebook.. te agradecería mucha tu ayuda, de antemano gracias!!!
mi mail: [email protected]
Deberia agregar que al momento de crear la aplicacion.. no encuentro ningun boton “Add Application”
simplemente ingreso a mi aplicacion a traves del “view about page” y despues selecciono “Ir a mi aplicacion” es ahi donde se me muestra el error..
Espero puedan ayudarme..
mi mail: [email protected]
aseptame
Hola, les cuento que en Que Hacer en Lujan comunicamos a traves de facebook què eventos estan en cartelera cada semana en la ciudad de Luján.
Necesito saber si enfacebook hay alguna aplicación o herramienta que me permita publicar cada evento para que todos nuestros amigos se enteren de la novedad, si necesidad de tener que mandar las invitaciones cliqueando de a un contacto.
Probé con Calendario, pero no me permite mandar mas que 30 invitaciones a bajar la aplicacion calendario (a mis amigos) por día… y son muchísimos… además algunos eligen no bajarla..
Por favor, si saben como hacer, me ayudarían!
Un beso, Violeta.
OJALÀ PUEDAN AYUDARME.
TENGO FACEBOOK, Y A TODOS LOS AMIGOS QUE TENGO SE LES REENVÍA SIN QUE YO LO QUIERA, UN MENSAJE EN INGLES, ES UNA PUBLICIDAD DE LOVECALC, Y NO SÉ COMO QUITARLA.
SI UDS SABEN, PORFA AYUDENME.
Y SI ES POSIBLE ENVIENME UN MAIL OK?
ABRAZOS
MIGUEL.
EN FACEBOOK
VALPARAISO CHILE
Hola,
He provado con PHP4 haciendo la modificación que ha propuesto un compañero. La aplicación se activa pero falla en el ultimo momento con el mensaje siguiente:
Mi primer canvas!
Hola
Tus amigos son:
Fatal error: Cannot instantiate non-existent class: isterxmlsimplexmlimpl in /usr/home/ribes/www/facebook/facebook/php4client/facebookapi_php4_restlib.php on line 1502
Sabéis a que puede ser debido?
Para diseñar o hacer una red social podria ocupar las mismas herramientas y tecnologias que utilizaron para hacer el facebook o no seria lo mismo..
Les agradeceria si me mandaran una respuesta.
Gracias.
Y AHORA QUIEN PODRA AYUDARAME’? tengo dos semanas que no puedo entra en mi facebook desde que cambie al nuevo,me pide el correo y mi contraseña lo pongo y no se abre. Por favor ayudadme,gracias
k mala onda k pagina indesente es esta tengo un cyber y no se puede mostrar la pagina de facebook igual nada keber …pero bueno ya porfavor espero su ayuda
Hola… hace unos dias tengo un problema con el Facebook. En la parte de abajo, lado izquierdo sale un triangulo amarillo y al lado dice “error on page” y no me deja hacer ni ver nada en mi pagina. Que puedo hacer para arreglar eso?
Espero me puedan ayudar. Gracias de antemano!!!
olaaH !!!!!!!!!! Biieee.. i LOve Ya!!!!jaja mierda no puedo entrar a facebook :@ ii estoi en la school jajaj ! woeee!
[…] Generar aplicaciones en Facebook por Maestros del Web […]
[…] negocios. La manera de crear éstas es utilizando los recursos que existen que, como cuenta Ignacio Blanco en su post, se clasifican en tres categorías: API, Consultas FQL y […]
hola, quisiera hacer una aplicacion de facebook que permita a los usuarios sacar fotos de lalocura .com y agregarlas a su perfil con su etiqueta, alguien que me pueda ayudar con eso? se com odebe funcionar pero no hayo la manera.
a pues esta todo mui bienn jajaja
En fin mi problema radica en que cuando creo una aplicación para facebook.. se debe poner dos url.. una en la cual se aloja la pagina y la otra que es la del canvas, la cual la almacena el facebook.
Cuando entro directamente en mi pagina me muestra normal.. pero cuando quiero acceder a mi aplicación para verlo.. me muestra el siguiente error:
Han ocurrido errores mientras cargábamos la página de la aplicación
Se recibió el código de error HTTP 405 mientras se cargaba http://miservidor/facebook_aplicacion?_fb_fromhash=936982a88132868ttyj40b4df15d13
Todavía hay algunos problemas que Facebook y los creadores de facebook_aplicacion están intentando solucionar. Agradeceremos tu paciencia mientras intentamos reparar dichos inconvenientes. El error ha sido registrado , si persiste, por favor, vuelve a intentarlo en otro momento. ¡Gracias!
No sé si he configurado mal la aplicación.. o lo que pasa es que actualmente hay un problema con el facebook.. te agradecería mucha tu ayuda, de antemano gracias!!!
mi mail: [email protected]
Alonzhex 24.09.2008 – 10:40 – #
Deberia agregar que al momento de crear la aplicacion.. no encuentro ningun boton “Add Application”
simplemente ingreso a mi aplicacion a traves del “view about page” y despues selecciono “Ir a mi aplicacion” es ahi donde se me muestra el error..
Espero puedan ayudarme..
este es el mismo problema de y mensaje de Alonzhex
Hola Gracias por crear esta gran pagina,tengo una pregunta ¿como puedo saber quien me busca en facebook y mira mi foto?…
Agradecida
hola!!! a todos!! necesito que me ayuden tengo una duda mi facebook no no quiere descargar foto ni hacer albun nuevos.. y eso fue de la noche a la mañana que se puso asi.. y quisiera que me ayuden a solucionar el problema.. saludos!!!!!
hola buenas tardes!!! necesito que me ayuden a solucionar mi problema mi facebook de la noche a la mañana no quiso descargar fotos al albun ,al momento de descargar se cierra la pagina y no entiendo el motido.. y no descarga las fotos.. esperare su respuesta .. gracias saludos!!!!
Hola!
He seguido el manual pero cuando pruebo si funciona me sale el siguiente error:
Error al cargar la página de la aplicación
Errores en tiempo de ejecución:
fb:profile-pic: Invalid uid for fb:profile_pic (0)
Alguien puede hecharme una mano?
Muchas gracias!
quiero que mi amigos se contacten conmigo a este correo [email protected]
por favor quiero conseguir amigos por facebook
hola, necesito que me ayudes con mi facebook ya que desde hace unos dias no puedo hacer nada, osea cuando algun amigo me agrega y lo voy a aceptar se queda pegado, o cuando quiero hacer cualquier otra aplicacion no funciona …
diganme por favor que tengo que hacer …
besos, espero una respuesta =D
hola
lo que pasa es q no puedo entrar a facebook,, me dicen que mi correo es invalido,, y necesito recuperarlo… porfis…
necesito urgentemente darme de baja del facebook, muchisimas gracias.
como hago para ponerle efectos a mis fotos
necesito cambiar una remera que me compre por mercadolibre y en facebook me firmaron una foto como hago?
please: bloquee mis fotos y ahora no se como desbloquearlo.Alguna persona generosa me podria ayudar dandome las indicaciones a mi correo .Indicame que es porque a si no borro el correo por temor a los virus.-
Hola,
Gracias!!!!!!!!!!!!!!!!
Ahora cree mi aplicasion y en 1 semana tuve mas de 1000 usuarios. Ya casi llego a los 10.000 usuarios!!
Gracias!
Salu2 !
quisiera saber como hago para que en mi profile osea mi pagina principal de facebook salga primero mi información y despues el muro.
Ya otras personas lo han hecho y quisiera saber como se hace,
gracias.
Muy bueno che…era lo que necesitaba leer para ponerme a experimentar en facebook..muchas gracias
HOLA QUE TAL QUERIA SABER SI ALGUIEN ME DIRIA COMO HACER UN ” HAZTE FAN ” Y COMO MOSTRARLO EN LA PAG, SI ME PUEDEN AYUDAR AGREGENMEN AL MSN [email protected] MI FACEBOOK ES SIMPLEMENTE COLOO
kakakakakakakak
Es bastante buena esta información ahora solo hay que probar, y hacer cosas … muy buen articulo
Muy bueno el articulo!
Me dejo crear mi primer aplicación.
Saludos!
a mi correo me enviaron muchas invitciones para ser amigo de facebook.. quise registrarme ii abrir mi pripia cuenta ii no puedo me dice q no soii elegible en facebook que hago???
por fis estoii muii desesperada
Me andubo excelenteeeeeeee !!!!!
GRACIAS ! buen tutorial !
nose como crear mi facebook y nesesito una ayuda
La verdad es que esto de las aplicaciones para Facebook parece interesante, a ver si nos ponemos y hacemos alguna cosa para el marketing online.
[…] Es por esto, que quiero compartir este tutorial realizado por Maestros del web, donde nos enseñan, de manera muy sencilla, los primeros pasos para generar aplicaciones para facebook. […]
Facebook y su mercadode aplicaciones…
Pequeño ranking sobre aplicaciones de facebook. Ademas de una breve opinion del porque del exito de las aplicaciones….
balla sen ala mierda maricos hijos de puta
lo encuentro bkn quien sera el genio que invento esto
Hoolaa,
Me pasa que desde mi casa no puedo entrar a mi pagina facebook, pongo e-mail y contraseña y se queda en blanco y no entra. Me comentaron que me bajara una actualización de java, lo hice, me entró al instante pero volví a cerrar y a abrir y ya no se abría..no sé que hacer, la rabia es que desde el curro si que puedo, pero desde mi casa no.
Espero noticias pronto, gracias anticipadas, un saludo
Hola, muy bueno el tutorial,
Estoy haciendo un sitio web sobre fotografías, quería saber si es posible que la fotografía que publico yo pueda ser publicada en facebook por cualquier usuario.
A ver, el sitio trata de fotografías de personas en distintos, clubs,bar,etc.., el usuario al mirar su foto se le daría la opcion de enviarla por email o subirla a facebook, hay alguna manera de hacer esto?
Deseo que la imagen que esta en mi servidor sea subida directamente a la cuenta del usuario.
Tengo una computadora portatil y de un tiempo para aca cuando abro alguna aplicacion de facebook la pantalla se me hace pequeñita, si funciona bien y todo pero pequeñita… pero solo en las aplicaciones, en el perfil de facebook no…quisiera saber si alguien me podia ayudar…gracias!
hola si su pagina es tan segura por que ya he heccho varias veces un reporte de una foto en una pagina llada everly ann velez zapata donde pusieron una foto de una joven gisele troche donde no pertenece a este grupo de amistades y mucho menos tiene faceboock tengo entendido que es un delito y puede ser hasta federal les pido que tomen medidas sobre el asunto esto es un forro para amistades no para publicar fotos y pedir informacion de otras personas que causan danos cicologicos por los comentarios fuera de lugar y mas por publicar una foto para revelar la identidad de una persona que les pueden hacer dano en la calle por represarias espero hagan algo al respecto si no tendre que orientar a giselle troche hernandez para que haga una denuncia policiaca y federal contra ustedes por que es su responsabilidad lo aqui publicado
como creo mi propio facebook ayudamen gracias
Muuuy bueno!! Gracias 😉
deseo saber quienes miran mi perfil en facebook? gracias!
Tengo un problema algo raro con faceboock , que desde la 1 , 2 de la madrugada promedio hasta por lo menos el medio dia del dia , el faceboock no me qiere entrar , se queda cargando y pro ahy despues de media hora entra la pagina pero escribo el mail y cuando toco iniciar seccion no hace nada , pero despues al siguiente dia a la tarde anda bien la noche tamb hasta q llega la madrugada y no funciona otra ves hace 4 dias me pasa , alguno sabe por que es ????
si sabe q me agrege
[email protected]
Hola que tal tengo una pregunta lo que pasa es que quiero hacer un juego del tres en raya en php y no se donde alojarlo para creo que necesito un hosting o algo para luego cargarlo a facebook por favor ayudame…
saludos
hola me llegan correos que me invitan a hacer amios, pero no se como funcionan, la otra consulta es como hago para pertenece a un grupo. y de que forma nos comunicamos por mail?
quisiera que fueramos tiernos con todas las personas que nos rodean y el que este mirando esto es una persona que es baliosa
hola hace un par de meses que yame viene pasando esto, y me molesta porque bueno es para lo que mas usaba el face, al usar el livingsocial tarda en cargarse los resultados en fin nunca veo un resultado, en eso de que hay que elejir 5 cosas no aparece nada cuando pongo un nombre, en los test me aparece los resultados pero no me aparece donde dice publicar, y asi sucesivamente, no se mepublica nada mas que cuando juego al waka-waka o algunos de esos, que paso !? porque pasa eso :s
Se que me están vigilando por mediación de facebook, la cuestión es saber quien entra para poder pararle los pies. No deja rastro o por lo menos yo no lo sé encontrar porque no incluye ninguna nota en ninguno de mis campos .¿ como puedo saber quien mira mi facebook? es importante para mi pués temo que sea mi ex que me ha estado acosando y debo tener pruebas fehacientes de ello antes de volver ha ponerle una denuncia en la policia . Sin estos datos no puedo hacer nada y me da miedo .Grácias .
Muy bueno el tutorial, muchas gracias.
Hay en algunas aplicaciones un boton que te permite agregar la aplicacion a la izquierda detu perfil, abajo de tu foto, como pet society, o los mapas, o el de los tragos, me gustaria si alguien puede mandarme un mail diciendome como puedo programar eso en php para poder hacerlo en mi aplicaicon
MUCHISIMAS GRACIAS
NICO
He tenido problemas con la parte de php, en el try, no he podido solucionarlo, como lo puedo hacer ??
cheeeeeeee yo ya sabia cpmp subir una aplicacion pero no sabia ponerle a la aplicacion el juego entendes
Estoy intentando crear una app para fb pero no doy en la tecla.
Conoces algun desarrollador que pueda estar interesado en presupuestar por realizar una aplicacion?
Hola, estoy teniendo un problema desde ayer con el facebook, un amigo me etiqueto en una foto y le hice click al link, ingrese al facebook nnrmal vi la foto, y al ratito me salio un aviso diciendo algoo de la memoria out:99 yo nada mas la cerre, y ahora cuando ingreso al facebook, puedo ver la pagina para iniciar sesion, pero cuando quiero ver mi pagina de inicio, se vuelve a cargar sola, y e probado desde otra computadora y si puedo entrar normal, cuando me mandan un coment y le hago click directamente al link, tambien puedo ver, pero cuando ppongo para ver mi perfil o el inicio, se vuelve a cargar todo, y m sale “Internet Explorer dejó de intentar restaurar este sitio web. Parece que el sitio web sigue teniendo un problema.” porfis necesito ayuda!
Hola!
tengo una aplicacion .exe y quisiera saber si pudiera hacerla o como podria subirla, para facebook.
alguien sabe como?
Muy buen articulo! Es una introduccion muy buena a esto tan complejo e interesante! muchas gracias!
no entendi un pomeloo!! alguien q sepa y tenga paciencia qe me ayude qe qiero crear una aplicacionn!
agreguen [email protected]
GRACIAS.
hola tengo una pregunta y por favor necesito que me la contesten.
tengo una pagina en facebook de una marca para que se hagan fans, necesito saber como puedo poner fotos o anuncios del lado izquierdo debajo de los fans. he visto que hay empresas y personas que tienen su pagina y que ponen en el lado izquierdo debajo de los fans ponen fotos en su misma pagina. por favor espero me ayuden y respondan pronto.
Hola, los felicito por ese articulo. El problema q tengo es q no puedo iniciar sesion en facebook desde mi computador. ¿por que? me gustaria q me ayuden por favor. denme la solucion
Looking for a total different style they happen to like in second hand cars and trucks for sale, the variations in comfort they are looking for, choices in variety they would like to see, and above all, the wide range of prices that will accommodate any budget. That is the exact reason that we strive to always include a wide range of used cars for sale, from many different well-known dealers that are located all over the world at http://www.wineandcars.com The individuals and dealers on our popular site features a wide variety to fit any style and taste, in the listings they have to offer. Listings for Jaguar, Hummer, Mitsubishi, Lexus, Ford, Mazda, Chevrolet, Pontiac, and many other styles are available, that so many people have come to grow and love. So, no matter what town or city you are located in, you will be able to find a great selection of dealers located within the vicinity that you live in.
Yo no pude lograr crear mi aplicacion necesito ayudaaaaaaa…
El tutorial esta un 90% bueno…. salvo que se debe actualizar urgente…
la seccion para Desarrolladores de facebook al parecer a cambiado….
y quiza la nomenclatura de FBML tambien….
saludos…
Edgardo
que son extraños tus amigos… son todos borrosos de donde son ??
jajajajaajaj
gracias por el tutorial me ayudo mucho
saludos
[…] Enlace: Ver tutorial […]
bien cree mi aplicasion pero no se como agregarle cosas mi aplicacion se llama pensamientos para alcanzar tus sueños pero no se COMO PONER LOS PENSAMIENTOS PORFA QUE ALGEN ME RESPONDA
como puedo poner resulatados o aplikaciones al lado izkierdo,debajo de los datos de perfil no se komo si me podrian explikar biee grax
Saludos, soy Sarai y me pregunto…..
Donde se coloca para hacer los smyley no entiendo muxoooo escriban porfasd
Atte. Sarai Espinoza
Muy claro el tutorial, gracias!
Por cierto, un pequeño aporte: Según lo que acabo de leer del sitio de facebook developers api http://wiki.developers.facebook.com/index.php/API
el método users_isAppAdded() ya no se utiliza. Parece que ahora se utiliza users_isAppUser()
no se, yo recién empiezo a investigar éste api, pero es lo que dice en el sitio de fb.
Gracias por el tuto!!!
Hola, una cosa…quisiera hacer una aplicacion parecida a por ejemplo ese tipo de aplicacones de que dan un consejo o que dicen diferentes frases…como hago?
Me ha sido muy util esta informacion, espero desarrollar pronto mi primera aplicacion para facebook.
Tu comentario está fra de lugar. Aquí es muy poco probabale que alguien te conteste tu pregunta. Es sólo un espacio para comentarios sobre el artículo presentado sobre “Primeros pasos …”. Debes entrar a otro foro de consultas.
[…] Primeros pasos para generar aplicaciones de Facebook […]
hola estoy buscando amigos y familiares de el palomar!!!!!!!!!!!
Hola!! Quisiera que alguien me ayudara por favor!!! Desde hace algnos días tengo un problema cuando entró a mi página de Facebook.
Saben la cinta de color beige que sale en la parte inferior de la pantalla, pues se desplazo hacía arriba y ahora los iconos que contenía están en la parte izquierda (mirando la compu de frente), sueltos en fila, debajo de un cuadrado transparente que quedó arriba a la izquierda de la pantalla. El primer icono dice: “Aplicaciones” y está activo, porque sale una onda pulsando como si esperara abrir pero nunca pasa, y cuando muevo el mousse hacía él, me saca de la página sin siquiera tocarlo, solo pasandole el mousse por encima.
La página de inicio a mi perfil se queda abajo en un cuadrito y no puedo moverla hacía arriba.
Por favor! ¿Cómo hago para arreglar este problema?
¡Ayudenme por favor!
Cerecita Triste
Hola.
Necesito disculpas por la siguiente queja que me comentó un amigo del colegio; necesito pedirle un favor :el caso es que me habían comentado, fuera de que vi que me habían inscrito con todos los datos personales en su web,pues necesito que borren la foto de un personaje del canal caracol que fue colocada junto con mi nombre que había sido publicado a todo el mundo y por otro lado ahora sí estoy necesitando de chatear en su web para que me manden el correo de Juan Pablo Álvarez que es actualmente un trabajador de una empresa y que estudió en el Instituto Educativo Bethesda necesito que me lo consigas por fa, quien es un amigo mío de hace 9 años…
Desde un principio me comentaron que no era una buena página pero me dí cuenta que es necesaria para conseguir a personas que uno no haya vuelto a ver…y es chévere.
También, por otro lado excúseme por la molestia de un comentario que yo no había detallado bien.
lo que haces aiendo eso es cerrar la pestaña donde estas no se que navegador uses pero en firefox sirve 😛
hasme un facebook pendejooooooooooooooooooooooo
cara de pendejos culeros me la pelan
Quisiera saber si Facebook paga por las aplicaciones desarrolladas de alguna forma.
Gracias y saludos.
PORQUE PARA LA CONFIRMACION DE MI CUENTA ME PIDEN UN CODIGO QUE SUPUESTAMENTE ME LLEGA AL CORREO Y YO AUN NO HE RECIBIDO NADA EN MI CORREO?
GRACIAS.
OK,MIL GRACIAS Y QUE PENA ES QUE SOY REMALA EN ESTAS COSAS, APENAS ESTOY EXPLORANDO.
Muy buena! =D
http://www.xakux.com/archivos/2009/10/princesas-en-decadencia-2/
esta pagina esta demasiado boba……………
y estupida cambien el diseño vale es por su bien no por el mio…..
esta pagina por que es fea y todo esta en chino y pasado de moda y apaso esto es aburrido me inmajino que cuando vean esta nota se van a poner ostinados pero es la verdad ok………….
y aparte ustedes no estan al nivel de moda pongan est pg como deve ser no como en los ochenta si…………..
sugerencia: CONTRATEN A UN DISEÑADOR DE MODA
SIIIIIIIIIIIIIIIIIIIIIIIIII……………………
CCCCCCCCCCCCCAAAAAAAAAAAAAAAMMMMMMMMMMBBBBBBBBBBBBBIIIIIIIIIIIIIEEEEEEENNNNNNNNNNNN DDDDDDDDDDDEEEEEEE LLLLOOOKKKK…………..
ES LA VERDAD ESTO SE LO DIGO POR SU BIEN PERO EN REALIDA LOS DIBUJO ESTAN COMO CUANDO HACE UN DIBUJO DE PREESCOLAR ES LA PURITA VERDAD OKEY JA JA JA JA JA JA JA JA JA JA JA JA JA JAA FELIS NAVIDAD JO JO JO CHAO BOBOS
Alguien me puede decir porfabor como hacer para intalar el activex para subir fotos al facebuk tengo una corel 2duo window xp, por que cuando lo hago de forma sencilla sale que hay un herror constantemente. gracias mil
No se decirte si se puede lo que pedis, pero lo del ALT+F4 no es, porque cierra cualquier ventana que este acrivo jijiji
nose que paso pero tengo dos cuentas facebook deseo fucionarlas o suprimir una pagina sin perder la informacion de esa pagina, o pasarla a una sola pagina ojala puedan ayudarme oquieran ayudarme
quicieras que me ayudaras a entrar en facebook si puedes grscias
muchas gracias pero es ke la verda es ke no se como hacer esto
me ayudan porfas y de paso hacemos el amor por el computador muchas gracias se lo agradeceria.
te voy a dar mi correo:
[email protected]
me das el tuyo por fas y haci podemos chatear todos los dias muchas graxias por su ayuda los amo y lo de sexo eso si es verdad te kiero mucho……… mua mua mua mua mua mua mua mua mua mua mua mua mua……………………….::::
Es mucho mas que eso si lo sabes usar.. es muhco ams que ver fotos y jugar… yo le doy uso y le saco mucho beneficio económicamente hablando.. literalmente.. utilizo al facebook.
hola….
hola , chicos de maestrosdelaweb , estaria bueno que contesten las preguntas que les hacen las personas que se acercan con dudas luego de haber leido en su portal un tutorial de facebook buscandolo a traves de google . si la idea que las personas visiten mas su sitio lo lograron pero por lo que veo no volveran , por eso , reglas basicas buen servicio producto y en lo posible citar la fuente de quien hizoel tutorial . Gracias .
metatags este sitio de internet tiene un tutorial de facebook O_0
Muy bueno el tutorial, muchas gracias.
Hay en algunas aplicaciones un boton que te permite agregar la aplicacion a la izquierda detu perfil, abajo de tu foto, como pet society, o los mapas, o el de los tragos, me gustaria si alguien puede mandarme un mail diciendome como puedo programar eso en php para poder hacerlo en mi aplicaicon
hola quiero haser la pajina de mi scuela q no sta para juntar a mis compañeros
holaaa buenas noches.. como hago para ponerle iconos al nombre de mi face…
mira entra a facebook.com y lo eliges y nte reguistras
[…] Primeros pasos para generar aplicaciones de Facebook Comparte!: […]
Excelente explicacion!
ese es mi error y ya no se que hice mal…
FBML Error (line 12): illegal tag “area” under “fb:canvas”
Hola espero se encuentren bien. Me gusto mucho la informacion de ustedes. Hice mi aplicacion pero con un tutorial de Creador de Frases. Me podrian ayudar a que mi aplicacion se vea al pie del icono como las demas aplicaciones? Cuando dice Comentar – Me gusta – Compartir. En mi aplicacion en vez de Compartir dice Crea tu aplicacion.
Le agrazco su amable ayuda.
Gracias
que tengo que hacer para tener un correo en facebook,estaba reguistrada y cuando voy ha entra ya el nombre y la contraseña no es valida me dicen que meta el codigo yo no tengo codigo porque no me lo manda ha mi correo,que es [email protected] que me conteste y gracias por molestaros mila
Buena forma de empezar!
Exelente tutorial (Y)
Hola! A mi esta pasando lo mismo!! Quisiera saber si al fin lo pudiste quitar y como? GRACIAS!
karen piña me puedes ayudar mandame un mensaje al numero 83590072 y mandame tu numero bueno chao
Buen tuto, es una lastima que estos señores no tengan el tiempo de responder las dudas de sus lectores,… o es que uds no escribieron dicho tutorial?
Como puedo evitar que facebook se conecte automaticamente sin poner la contraseña? me sucede desde hace unos dias.
no puedo usar facebook hace 3 meses ,no puedo contestar se tilda error en la pagina no hay forma de que me ayuden a solucionarlo, ya no se a quien dirigirme gracias
Hola jose
entras a tu facebook y das click en configuracion o configuracion cuenta…. buscas desactivar cuenta… y sigues los pasos
Alguien me podría decir cuánto dinero cuesta desarrollar una aplicación en facebook?
Gracias
Me parece exelente, ahora mejoremos mas la
aplicacion con ejemplos que nos den mayor
utilidad para sacarle el maximo provecho
al fecebook.
Gracias
me parece mui bno pero no entendi nada de nada jajaj
pongan mas claro las cosas jiijij
alguien sabe como puedo subir mi juego para q los demas lo puedan jugar en facebook. como las aplicaciones de zynga (farmville, petsociety) el juego es creacion mia pero quier que los demás lo puedan jugar.
Gracias
Hola a lo mejor tiene mucho esta noticia pero ocupo hacer algo.
¿Habrá alguna manera de que los comentarios que hagan en una nota de facebook pasarlos a mi pagina web que contiene la misma nota?
Vaya, que se vean los comentarios del face en mi web.
Saludos.
no puedo abrir mi perfil, cuando abro la pagina dice error y se queda en blanco, sin embargo todas las otras aplicaciones funcionan bien, que hago??? =(
A mi tambien me pasa lo mismo q flakita… me aparece error on page abajo y no pasa nada si hago clic en los links…
Saben que hacer??
si sabe que me agregue…[email protected]
hl soy nuevo en esto nesecito ayuda urgente
Envidioso
Esta pagina no es mia pero pienso que eres un envidioso y anormal y poco profesional para criticar de esa manera.
Envidia tu lo que tienes es EEEEEEEEEEEEEEEEENNNNNNNNNNNNNNNNNNNNVVVVVVVVVVVVVVIIIIIIIIIIIIIII
DDDDDDDDDDDDDDDDDIIIIIIIIIIIIIIIIIAAAAAAAAAAAAAA
olaa
alguien me podria deciir como puedo poner esas frases
para que los otros se puedan unir o hacerse fan??
necesito ayudaa para poner unaa plis:)
graciias:P
Lo que preguntas puede ser muy serto, sin embargo cada quien hace lo que mejor le parezca con su “Valioso Tiempo”. a algunos le spuede parecer mejor invertirlo en devorar tutoriales para aprender nuevas cosas!!! y a otros eso les pareceria un perdida de “Valioso Tiempo” porke prefieren jugar en facebook un jueguito ke alguien invirtiendo “Valioso Tiempo” desarrollo para ke otras personas se pasen “Valioso Tiempo” Disfrutando.
hola la , como estan queria averiguar como puedo cargar un html en el header de mi fanspage… saludos
Hola a todos.
Me gustaria poder añadir un menu vertical en una pagina de facebook como la de esta gente http://www.facebook.com/home.php?ref=logo#/Riuhoteles?ref=ts me refiero a la que esta debajo del menu de fans “QUICK LINKS” alguien me puede orientar de como poder colocar un menu así.
Gracias
[…] […]
muy buen articulo……www.neofuturo.ok.pe
puede que sea una gran cosa facebook, cuando te deja entrar yo ya hace casi un mes que estoy esperando mi contraseña que me la borraron por error de mi correo ,fue mi hermano quien la borro , y siguo sin poder entrar y ademas que lo necesito ,para saber de mi familia de australia pero ya no se como hacer¡¿ alguien me ayuda por favor¿
y que se debe hacer cuando una persona roba una de tus fotos y crea un perfil con ella…
hola
yo quisiera saber que se debe hacer cuando una persona roba una de tus fotos y crea un perfil con ella?
escuchame pillo dejate dejoder con facebook si no puedes entrar es porque facebook a vendido tu identiAD si no quieres terminar muerto cambia tu identidad antes de mandarte una cagada con facebook cierra todo y nunka mas entres y abrete otro pero con una identidad falsa….
wenoo.. muxoskomentaros me dio lata leer =)
mui buena formula.. me la lei entera, mui entretenido ^^
kn muxos dibujos 😀
weno.. osea hello, kmo no ai dibujos, es lo fundamental para todo el universo :S
weoness!!! kmo asen este foroo d mierdaa!!
son unas personas sin vida propia
qe se ponen a jugar warkraf
i io no.. soi una persona mui atractiva, alta i DELGADAAA!!!
Zhaoo i espero qe no sigan kn estas mierdas =D
Agregen: [email protected]
xupeta para voce estoy a burrido
agarenloooooooooooooooooooooooooooooooooooooooooooooooooo :p
hola como le puedo hacer para no conectarme en automatico en el facebook es ke es un equipo compartido y quisiera que me pida la contraseña
gracias
hola
como subir un archivo y publicarlo en mi muro de facebook cuando el archivo esta en el escritorio de mi computadora, muchas gracias por la respuesta
LO SIENTO, PERO SERIAS TAN AMABLE DE DARME UN LINK DONDE PUEDAN AYUDARME, SOY NUEVA EN ESTO. GRACIAS……Y NO TE PONGAS BRAVO
hola esta muy interesante el tutoria, aun que e de confesar q no logre el Hola mundo, pero mi pregunta es después de q ya agregue la aplicación “Developer” como puedo encontrarla posteriormente en mi facebook ??? ^_^
hola estoy aburrida por que el faceboock no me deja leer mis correos ni acetar las invitaciones ni chatear nada mejor dicho lo tengo pero no lo pueso usar porfacor digamen como hago para solucionar este problema o sino desativenmen porfa gracias.
[…] Otros tips. Presentación de un taller sobre Facebook, qué es y para qué sirve, crear aplicaciones, crea páginas, para periodistas, medios peruanos, Faceboom […]
Excelente articulo!
Muchas Gracias, voy a ponerlo en practica cuanto antes
Llevaba ya algún tiempo buscando posts sobre el tema, me han venido muy bien, Saludos y gracias
Lucía, así solo conseguirás cerrar la ventana del explorador web. Mediante las teclas ctrl + F4 se cierran las ventanas en muchos sistemas operativos. Haz la prueba. Y que yo sepa no se pueden ver las visitas que ha tenido tu perfil en facebook.
Muchas Gracias voy a probarlo.
Thanks, Great Post
cuando yo cierro mi facebook y despues cuando lo quiero abrir me aparece mi pagiande febook y abajo dice CODIGO y no se q codigo ahi q poner
Yo le quisiera pedir que me ayuden con mi facebook. Lo que pasa es que no se porque ya no veo lo que publica una persona a la que sigo (si así se le puede llamar). Aquí está la historia:
Hace poco hice mi facebook y mi twitter, el problema es que en twitter yo sigo a una celebridad, entonces, esta celebridad manda mensajes a twitter con un link para facebook, donde uno puede comentar lo que manda, esto lo puedo hacer, pero antes, cuando esta celebridad ponia mensajes a mi me aparecían en las noticias de mi facebook, en cambio ahora, ya no me aparecen, solo me aparecen noticias quizas de hace dos o mas dias. Quisiera saber que paso y como lo arreglo. De antemano muchas gracia.
ehh yo qiero saber como hacer para crear un cuadro de perfil( osea) qe se aparesca la opcion notas al costado izquierdo en la paginadel perfil
hola, como puedo ver quien ingresa a mi perfil, gracias; y ademas si yo he enviado un correo, como se cuando se si ya lo leyeron o no?
Por supuesto si vas a entrar a facebook para “chusmear”, “chismosear”,es una pérdida de tiempo, inclusive hay muchas aplicaciones que sólo sirven para hacer perder el tiempo. Pero si tú tienes algo que compartir con el mundo, tu verdad y no quieres ser egoísta y compartirla gritándolo a los 4 vientos, pues en ese caso estarás compartiendo con los demás y muchas veces ayudándolos. Allí vale la pena porque facebook se ha convertido en la red social más conocida y si en vez de distribuir vicios o cosas que haccen perder el tiempo se compartieran cosas útiles, pues allí sí facebook se convertirá en una poderosísima herramienta para dar ilusiones a la gente. Saludos http://www.facebook.com/jemaj
NO ENTENDI UNA GOMA -.-
me parese aburrido el facebooc es algo complicado
asiiq espero q se pueda hacer algo para mejorarlo
Hola amigos, tengo una seria pregunta:
Ya tengo creada una aplicacion, pero quiero enviarla a revision para que aparezca en catalogo y me dice que no puedo porque tengo que tener minimo 5 usuarios o 10 actividades mensuales… a que se refieren con eso?? como puedo agregar usuarios?
Se me corta la crema antes de llegar al punto nieve, qué puedo hacer?
Todo chido solo que en chile no poreso digo gosen su vida porque uno nunca sabe le toca
como hago para mandar fotos a mi albun que debo hacer, porque me dice que el archivo no es.
tengo que pasar las fotos aun archivo que debo realizar para que me acepte
Hola…
tengo dos cuenta de facebook, y una no me acuerdo del correo ni de la clave. ¿Se borrara solo, o como ago para barrarlo?
¿Alaguen puede ayudarme?
eeeeeeeeeeeeeeeepa
hoooooooooooooooooooooooooola como estasssssssssssssssssssssssssssssssssa<3<3<3
holaaaaaaaa como estassss
no puedo entrar a la pagina de facebook
necesito ayuda mi facebook no puedo usarlo.me sale error en la pagina y se tilda todo puedo ver ,lo que recibo pero no puedo ,responderle a nadie.agradecere que me ayuden hace 5 meses que tengo este problema espero una respuesta gracias………..
hola
si ustedes tiene facebook dijanme como lo purdo hacer si
mira yo se lo puedes hacer marta alicia puedes arreglarlo tu misma o con tus familiares mas cercanos okey ♥♥♥♥por100pre
Hola, me sale el siguiente error:
Parse error: syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or ‘}’ in /home2/miserver/public_html/facebook/includes/facebook-platform/php/facebook.php on line 38
Alguien sabe porque???
hola k tal
no puedo ingresar a mi facebook necesito ayuda me dice contraseña incorrecta
Hola…tengo una pregunta y nadie me ah sabido contestar…Resulta que entro a todos los perfiles de mis amigos y no puedo ver SUS actividades recientes en sus paginas intente todo pero nada me funciona hay algo que pueda hacer? gracias 😀
Estimados!
Hay empresas muy buenas que hacen esto, ahí en el sitio pueden ver ejemplos:
Mobilemate, http://www.mmt.cl/aplicacionesfacebook.php
pues yo quisiera saber como o un ejemplo e como hacer el facebook.
puxas necesito urgente una ayuda, miren abri una cuenta facebook pero aora al entrar me pide un codigo ??.. nose a que se refiere .. me sale el nombre de mi correo que es el mismo que tengo en mi msn y el codigo q fue enviado a mi correo, peor lo raro que en mi correo no me a llegado nada igual revise sie l correo esta bien tipiado y no ai problema en akello.. puxxas q ago .. k pongo ay dnd me pide el codigo ???… ayudennnmeeee porfis…
hace algun tiempo me registre y ahora no se como entrar en fecebook pueden por favor decirme como?
gracias
rosa
por favor facebook no me deja abrir mi perfil… pincho y aparece cargando pero no abre.. sin embargo me deja ver todo lo demas
respondan xfa.gracias
hola!!!!!!!!!!!!!!!!!!!!!!!!!!! me enkanta@@@@@@@@@@@@@@@
puedes darle klik a cambiar contracena y abres tu correo y te envia una klave para k la kambies muy facil se me olvida todo el tiempo0000 y asi k la kambio mucho00 de nada =) XD xP Sszzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
XD xP Sszzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
pzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
hola , quiero crear una aplicación para facebook , se trata de un juego de poker y necesito su ayuda para poder crearlo, porque realmente los juegos que hay son muy malos y practicamente uno no los entiende.
Por eso necesito su ayuda.
Gracias , de antemano.
Me resultó super bien, me gustaria hacer lo mismo, pero sin que aparezca el link sobre la imagen ni tampoco en el nombre de las personas. Si existe alguna manera de hacerlo, me avisan
[…] eso de arriba lo copie de maestrosdelweb. La verdad para hacer nuestra primera aplicacion no nos interesa mucho todo […]
maestros de la web n puedo ni nadie podra saver como comentar en facebook las fotos
Hola, necesito desarrollador o programador CON EXPERIENCIA en desarrollo de apliaciones en facebook que resida en Bogotá. URGENTE. Contactarme por este medio.
Hola eh creado una aplicacion para mi facebook, pero al momento de ir a ella me sale error, me parece que erre la clave API que puedo hacer en ese caso?
Alt+F4 se utiliza para cerrar las ventanas..las q sea..al parecer todavia no existe la posibilidad de ver quien entra a tu perfil.. Gracias me puedes ubicar como Joao Reyna Rios..
Bye
hola necesito que me alluden quiero entrar a mi facebook y me oide la clave pero no se cual es la clave si saven algo contestenme se lo voya agradecer ¡
Me parecen interesantes sus comentarios, muy bueno el c’odigo puesto arriba, alguien tiene la clase facebook.php que la pueda enviar a mi correo o decirme de donde la puedo descargar.
este es mi correo [email protected].
De acuerdo contigo
Hola,
Me gustaría saber como creo una aplicación que publique contenido en mi muro desde otra página web, es decir tener un archivo index.php que publique en el muro de mi Facebook.
Gracias de antemano
Excelente, me ha aclarado muchas dudas
Saludos!
NO PUEDO VER MIS FOTOS DE AMIGOS Y TAMPOCO LAS NOTIFICACIONES NI LOS MSJ…AGRADECERIA SOLUCIONEN MI PROBLEM.SIN MAS NADA QUE AGREGAR ME DESPIDO MUY ATTE.DANIEL RODOLFO TOMASSI
buenas noches hablo desde venezuela necesito alguien que me pueda ayudar a instalar o resolver ya que facebook no se ve por nada del mundo en mi pc dice pagina con error es la unica que no se ve
HOLA:
Alguien me puede dar una mano, o una ayudita respecto o a cerca de cómo hago para registrarme en facebook, resulta de que no sé que se coloca para finalizar mi e-mail personal, como por ejm: [email protected]; yo no sé si se coloca, o no @facebook.com, u otra website de referencia, por que me lo rechaza, ok.les agradesco mil y una de gracias.-
la parte de Add NOMBRE_DE_LA_APLICACION no la encuentro, alguien me puede ayudar, me dice que necesito 5 amigos.
oye te puedo conocer
hannah es la mejor
hola quiero conocer amigas(os)
hola
hola como estas
hola saludos
hola yo tambiem quiero saber eso
hola que hacen
que hacen
hola que haces
que haces
hola como estan. queria decirle que me ayuden para ponerle una contraseña a mi facebook. que mi hermano se mete em mi facebook y me registra todo por fa ayuda…….
hola jenny me puedes decir como hago para crear otra cuenta en el facebook responde
dwsd
[…] si nunca haz trabajado con el desarrollo de aplicaciones en Facebook te recomiendo el articulo: Primeros pasos para generar aplicaciones de Facebook así que necesitaras tener conectado Facebook con tu […]
Hola un favor quiero que las personas que me agreguen no me puedan enviar inbox osea que nadie que no sea mi amigo lo pueda hacer ya que me llegan mensaje de personas que no conosco si me podrias ayudar porfavor graciassss
ceci
me sale este erro al finalizar!!
La URL ?_fb_fromhash=35315184dfbceb9a10095f48a40a5cd2 no es válida.
Por favor inténtalo más tarde. Agradecemos tu paciencia mientras los desarrolladores de consejos de sexy chick y Facebook resuelven este problema. ¡Gracias!
bien gracias lo probare…. XD
COMO HAGO PARA QUE MIS AMIGOS VEAN MI MURO PORQUE YO LO VEO PERO MIS AMIGOS NO!!!
COMO HAGOO!
PORFAVOR RESPONDAN!!
como hacer un facebook
MI FACEBOOK ES [email protected]
[…] segundo es una iniciación al FBML (Facebook Meta Language), un lenguaje muy similar al HTML mediante el cual puedes crear tus propias pestañas personalizadas […]
HOla! Nunca use facebook pero hay una cuenta creada con mi mail que yo no abri .El tema es que ahora no me deja crear una a mi porque dice que el mail ya tiene una cuenta asociada.
Como hago para crear una cuenta con mi mail ?
porque en la actualidad ahora en el 2010 no funciona :S
saludos.
Estimados Señores
Como Ud. me pueden ayudar, es solamente que no me gusta que jueguen con mi confianza.
Hace 3 o 4 semanas
Cuando abro la página principal de facebook en mi computadora donde dice Email salio el nombre de mi sobrina [email protected], ella no tiene permiso para abrir mi computadora, le pregunte y me dice que ella no lo ha abierto, solo me gustaría que Ud. me dijeran si ella abrio o no hace 3 semanas, solo es para aclaración nada más. Porque ella piensa que yo no se nada de computación y me hace quedar mal, porque yo pienso cuando yo abri mi computadora en la página de facebook y sale el Email de ella fue la última que utilizo mi computadora si o no
Por favor contestenme y mandenme esa notificación solo para aclaracion
MUCHAS GRACIAS !!!
hola necesito ayuda,, tengo en facebook un triangulo amarillo abajo ,no se lo que es , tambien se que yo estoy conectada y la gente que tengo nadie me ve ,por favor como puedo poner esto con toda su normalidad ,para poder chatear con mis amigos quiero quitar ese triangulo que tengo que hacer
como le hago para poner los cuadros del lado izquierdo por que no puedo si me puedes ayudar co eso porfis te lo agradecera mucho
hola quiero q mis fotos en facebook aparezcan visibles para tooodos los usuarios, ya lo configure en el apartado de privacidad en la seccion q dice fotos elegi la opcion “todos”, pero no lo hace visibles, solo para mis amigos, pero para todos los usuarios aparecen solo el muro y la informacion………………..espero me puedan ayudar………….gracias
bBuenas tardes quicera saber como hacer una plaicacion para interatuar con misa magos como alguna q vi en una empresa de mi apis echa con un avion q uno debia subir pasarejeros por favor ayudemen URGENTE.
GRACIAS.
Tu version de php es 4.xxx o es 5.xxx, si tu version es 4.xx te comento que php4 no funcionan los try catch, y muy probablemente te dara problema la libreria de facebook.php.
no puedo crear mi cuenta face book
no puedo ingresar a mi cuenta;dice que acceda a mi cuenta pero no abre;como me puedes ayudar?.
jajajajaja alt+f4 😀 jajajaja. si mira mantienes presionado alt+f4 como 15 segundos y te aparece.
miren yo tengo una pagina en el facebook y quiero que de resultado es de miley cyrus xfa unance esta super esta es la pagina http://www.facebook.com/pages/Miley-cyrus-lo-mejor/135386599837109?ref=mf
maricones yo quiero entrar a facebook
NO ME ENTERE DE NADA AUNKE MUY COMPLETO GRACIAS PRO MIRARE EN OTRO SITIO
Hola tengo un problemita… no puedo ver la foto de mi perfil ni de mis contactos pero los demas si ven mi foto de perfil… ¿por que yo no la veo? ¿como le hagop para que me salga? me falta alguna aplicacion o que pasa??? ayudaaaaaa
quiero saber cómo puedo oponer el calendario en mi inicio de facebook?
ijole netta te lo agradeseria mucho porfavor ayudame a poder instalar el face porque si no me muero y contando que mi compu es anciana ayudame te lo pido .gracias por leer este mensaje y respondeme en mi msn plis… gracias
nose dentra a facebook como ago
q++
Quien es el autor de este articulo?
Hey alguien me puede ayudar…..!
Hola tengo un problema haceindo ADD… a amigos k ya no avia visto y por medio d facebook eh.. mirado pero el no me deja hacerlos request al quien me puede ayudar…
hoola buenas dias a todoos! quisiera saber xq mi facebook no abre bueno si abre pero se queda en redireting y la pagina se queda en blancoo resuelvanme ese problemita por favor.. graciias
muchas gracias por la info.
Por favor me podrian decir como puedo hacer para publicar unas fotos , pero a su ves que estas fotos solo puedan ser vistas , pero no bajadas , para que no puedan hacer mal uso de ellas ,agradecere que me den ideas o sitios donde se pueda hacer ese tipo de publicasiones, solo para los ojos y no para bajar , muchas gracias, Juan .
hola mi problema consiste que no puedo entrar a facebook. me han pedido nueva contraseña lo he hecho y de alli en mas no puedo entrar me pide telefono y me da dos obsiones decelular dos companias y son claro o telecon tengo movistar y no me lo toma, me dijeron que posiblemente me bloquearon para no poder concursar ya que participo de un concurso que esta porterminar, no es solo eso sino fotos, gente con quien comparto charlas , ayuda por favor no hay oficina de facebook en argentina, no quieroperder todo lo que tengo creando nueva cuenta no es justo y facebook tiene que dar alguna obsion me pueden ayudar
http://www.facebook.com –> En Español ..
Pongoo Configuar nueva aplicacion (“Set Up New Application”) y meee Pidaa tarjetaa de creditoo ! :S
qee mier….
Tu cuenta deber ser verificada antes de que puedas realizar esta acción. Por favor, verifica tu cuenta añadiendo tu teléfono móvil o tu tarjeta de crédito.
AYUDADMEE !
http://www.facebook.com –> En Español ..
Pongoo Configuar nueva aplicacion (“Set Up New Application”) y meee Pidaa tarjetaa de creditoo ! :S
qee mier….
Tu cuenta deber ser verificada antes de que puedas realizar esta acción. Por favor, verifica tu cuenta añadiendo tu teléfono móvil o tu tarjeta de crédito.
AYUDADMEE !
hola soy la chica mas vonita del mundo soy celeste sid :):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):):)···
soyyyyyyyyyyyy re gayyyyyyyyyyyyyyyy
no puedo abrir mi correo porque es error de elcodigo
que hago?
oye vos crees que yo pueda hacer una aplicacion de facebook para etiquetar fotos de facebook pero con mis propias imagenes me refiero a que que tal si yo quisiera poner un sombrero sobre una foto para que mis amigos puedan agregar esos efectos mediante mi aplicacion
como l0o hacen yo no puedo
HOLA.QUIEN ME PUEDE AYUDAR. EN MI FACEBOOK NO PUEDO VER MIS AMIGOS CONECTADOS. SIGO LOS PASOS Q ME DAN PERO HE BUSCADO TODA LA INFORMACION Y COMO QUIERA.
GRACIAS
Lucía, el comando Alt + F4 es para cerrar la ventana que tienes abierta, así que espero que no le dieses ni las gracias a quien te dio ese consejo…
holaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
laneta yo noce crear mi feis buc
ola me llamo antonio y busco novia
hola me llamo antonio y t quiero conocer
Exelente tutorial para realizar Campañas d Marketing on Facebook
ME GUSTO”
tambien me gustaria saver k otras cosas podrían realizarse para una empresa que buska atraer clientes con sus productos??
Gracias.
con mucho cariño para todos q los quiero x 100 pre tLV
olle dime como hacerle para qe se qite confirmacion de direcion o de registro
Hola, tengo un problema, mis fotos no se ven, no estan en aplicaciones no se que paso se borro, me fije en ayuda y me dice que en el buscador ponga fotos y vaya a la aplicación, y abajo me va a dar la opción de agregarla a favoritos, el problema es que no me aparece de agregarla, y en aplicaciones sigue sin aparecer, ya no se que más hacer! =S
Hola,
Estoy buscando alguien ubicado en Lima, Peru que me ayude a programar una aplicación para el Facebook.
Si alguien tiene un contacto, porfavor pasenmelo!
Mil gracias!
[…] Información de maestrosdelweb. […]
hi
qwuwe beuretn coivtbino
lo que dice ariba lean las palabras desde el empieso saltndoce una y una sigue y tedara como resultado
que buen citio
solo q yo lo escribi qwuwe beuretn coivbino
comecei abrir mi pagina en facebook, pero no tengo cierto selo he terminado.pois cuando entrar en la pagina solamente mi dice ha producido un error. que tengo de hacer? no concigo abrir ,tampoco cerrar.INFORMACION POR FAVOR.
HOLA
SE PUEDE POSTAR UN FLIPPINGBOOK EN FACEBOOK?
DE RESPONDER ALGUIEN,SI, COMO?
GRACIAS!!!
Hola,
muy bueno el artículo, pero los enlaces hacia las librerias
PHP y Java no funcionan.
Por cierto, donde se encuentra la función require_login() ??,
porque en el archivo facebook.php no lo encuentro. Es decir, me da el error de que no se encuentra dicha función.
Venga, muchas gracias!!
Ya me funciona. Me falta la Callback URL.
Por cierto, en el artículo lo pones al revés.
Es decir, debería ser:
* Callback URL = http://apps.facebook.com/blanconetmaestros/
* Canvas Page URL = http://miserver/blanconetmaestros
Saludos.
Hola, mira mi problema es que cuando trato de crear la aplicacion me pide un codigo de confirmacion, que se supone llegara a mi telefono pero nunca llega, soy de chile y mi proveedor es Claro. por favor si alguien me puede ayudar con este problema.
Saludos,
Alexis
la verdad no se como crear mi facebook..
que alguien generoso me ayude porfa…los quiero mucho…
la verdad no te conozco pero quiero que me ayuden a crear mi facebook…
hola…sos nuevo?
intenta a crear algo nuevo… porque nunk te va a llegar a mi me paso lo mismo….posta
a mi me pasa lo mismo dourivalno se que tiene esto…

hem pa que te conectas si no vas a cnt lo que te pregunto…bss….
la verdad el facebook no sirve pa naa chau bss
el facebook no sirve para naa…
yo tampoco no entiendo naa…jep jep
no te preocupes que pasa un mes sin abrirlo y se borra sola… je que coinsidencia yo tmb me llamo jennifer
yo bem y voz..
hola no te preocupes que se borra sola..je que coinsidencia yo tmb me yamo jeny
hola jeni no te preocupes que se borra zola…je que coinsidencia yo tambien me llamo yeni
yo intentando hacer mi facebook.. me podes ayudar??? plizz
anda no se puede hacer naa
ola pos cuando acaben de poner todo eso tiene que pegar este codigo html es muy importante grasias :
Get amor_brutal chat group | Goto amor_brutal website
CUANDO ABRO EL FACEBOOK LAS FOTOS E IMÁGENES TEXTO SON DEMASIADO GRANDES COMO SOLUCIONO EL PROBLEMA GRACIAS ESPERO RESPUESTA
como abrir una aplicasion en feisbook
hola:
Tengo un trabajo de estudio lo cual es realizar un sistema en visual studio y mediante el API conectar mi sistema con facebook no se si puedas ayudarme con este tema, te lo agradeceria mucho.
espero tu respuesta a mi correo.
Gracias.
Gerardo Palomino