Debido a la proliferación de smartphones y tablets en el mercado actual, existe más diversidad que nunca de formatos de pantalla. De acuerdo con el estudio realizado por Comscore, las ventas de smartphone superarán a las de computadoras de escritorio durante este año y la adopción de tablets en Estados Unidos se prevee que experimente un crecimiento del 40% en los próximos 4 años, alcanzando los 75.8 millones en 2016.
Este panorama obliga a adaptar los formatos web a estos nuevos dispositivos y la estructura de cada uno de ellos, es indiscutible que necesitamos websites inteligentes que se adapten a todos ellos. Sobre todo si tenemos en cuenta las ventas a través de m-commerce (e-commerce adaptados a móvil), según eMarketer, las ventas a través de smartphones han crecido en un 81% ($25.000 millones en los Estados Unidos).
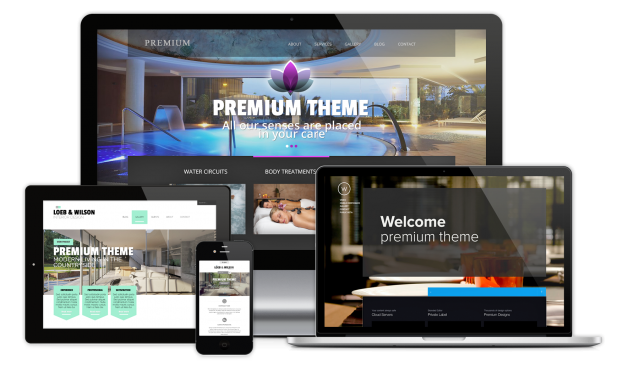
A partir de todo esto, el término “responsive web design” se escucha frecuentemente, pero ¿qué es exactamente? El responsive design corresponde a una tendencia de creación de páginas web que pueden ser visualizadas perfectamente en todo tipo de dispositivos, desde ordenadores de escritorio hasta smartphones o tablets. Con este tipo de diseño no necesitas tener una versión para cada dispositivo, una sola web se adapta a todos ellos.
¿Cómo funciona el responsive web design?
En lugar de construir una website para cada tipo de dispositivo (smartphone, tablet, ordenador desktop, laptop e incluso, hoy en día, para smart TV), se crea una sola website utilizando CSS3 media queries y un layout con imágenes flexibles. De esta forma, la website detecta desde qué clase de dispositivo está accediendo el usuario y muestra la versión más optimizada para ese medio, reorganizando los elementos de la web e incluso discriminando algunos de ellos (menos imágenes, más ligeras, redistribución de las columnas en el diseño, menos texto, etc.).
El HTML5 permite una experiencia excelente para los usuarios, sin el coste de desarrollar una app nativa para cada dispositivo. En resumen, se diría que el responsive design son todo ventajas.
Es fácil de manejar ya que solamente trabajas sobre una website y los resultados serán uniformes en todas las plataformas sin distorsiones en las imágenes o texto. Además, ahorras tiempo y dinero al desarrollar una vez y un pago único de hosting.
¿Qué pasa con el posicionamiento web?
Una web creada con responsive web design mejora el SEO, las búsquedas a través de dispositivos móviles son diferente a las que se realizan desde un ordenador de escritorio por lo que tener una versión móvil de tu web es bueno, tener una con responsive design es aún mejor, sobre todo porque cuantos más dispositivos alcances a cubrir más tráfico generará tu web. Tan simple como eso. Además, buscadores como Google ya están priorizando en el ránking a las websites móviles en búsquedas móviles, como es lógico.
Entonces, ¿cuáles son las opciones para crear una website con responsive? realmente, las mismas que para crear una nueva website. Puedes optar por contratar un desarrollador o agencia que lo haga por ti, una opción costosa teniendo en cuenta las especificaciones que se quieran.
La alternativa es hacerlo tú mismo, para ello existe una nueva propuesta en editores web, esta vez, responsive: Zeendo. Se trata de una plataforma basada en cloud computing, de forma que todo el trabajo está siempre online y se puede continuar el proceso de edición de la nueva web sin perder ningún cambio, sin tener que descargar ningún tipo de software, y así, desde cualquier lugar, a cualquier hora. Pero sin duda, lo más importante es que está concebido para cualquier usuario sin conocimientos de programación.
¿Cómo funcionan los editores web para responsive design?
A partir de plantillas personalizables creadas en HTML5 y CSS3 con fluid grids que re-colocan los elementos de la web, dependiendo del espacio disponible según la resolución de pantalla. De esta forma discriminan elementos, texto, pestañas del menú, reducen las imágenes de manera que la navegación sea fluida, intuitiva y se enriquezca la experiencia de usuario.

No sólo se trata de obtener una solución para todos los dispositivos, se trata de ganar puntos en el ránking de los buscadores móviles de manera que ganemos visibilidad y tráfico en nuestro sitio web.
[Fuente original del artículo: What is responsive web design?]






¨¿Qué es Responsive Web Design?´ vía Maestros del Web http://t.co/ciXMRIKoJN
¿Qué es Responsive Web Design?: Debido a la proliferación de smartphones y tablets en el mer… http://t.co/wE3QzmoSS4 #todoprogramacion
RT @maestros: El Responsive Web Design y las ventajas de implementarlo en tu website. http://t.co/PImG8P8pTL por @Sara_Quesada
RT @maestros: El Responsive Web Design y las ventajas de implementarlo en tu website. http://t.co/PImG8P8pTL por @Sara_Quesada
RT @maestros: El Responsive Web Design y las ventajas de implementarlo en tu website. http://t.co/PImG8P8pTL por @Sara_Quesada
RT @maestros: El Responsive Web Design y las ventajas de implementarlo en tu website. http://t.co/PImG8P8pTL por @Sara_Quesada
¿Qué es Responsive Web Design? http://t.co/UOm8U6huKS
¿Qué es Responsive Web Design?: Debido a la proliferación de smartphones y tablets en el mercado actual, exist… http://t.co/nBceTvFrvs
¿Qué es Responsive Web Design?: Debido a la proliferación de smartphones y tablets en el mercado actual, exist… http://t.co/gN58ouDJNw
¿Qué es Responsive Web Design? http://t.co/HG10SlpYk1 via @maestros
¿Qué es Responsive Web Design? http://t.co/1E4tVEVfXU
¿Qué es Responsive Web Design? http://t.co/GNmtWNMQKn #Machala
RT @Avalonzero: ¿Qué es Responsive Web Design?: Debido a la proliferación de smartphones y tablets en el mercado actual, exist… http://t.…
RT @maestros: El Responsive Web Design y las ventajas de implementarlo en tu website. http://t.co/PImG8P8pTL por @Sara_Quesada
RT @maestros: El Responsive Web Design y las ventajas de implementarlo en tu website. http://t.co/PImG8P8pTL por @Sara_Quesada
RT @maestros: El Responsive Web Design y las ventajas de implementarlo en tu website. http://t.co/PImG8P8pTL por @Sara_Quesada
maestrosdelweb ¿Qué es Responsive Web Design?: Debido a la proliferación de smartphones y tablets en el mercad… http://t.co/xTn4Uv6LF1
¿Qué es Responsive Web Design? http://t.co/hiNbgwMNkM
¿Qué es Responsive Web Design? | Maestros del Web http://t.co/D1VW7aFKT6 vía @maestros
RT @WebCodigo: ¿Qué es Responsive Web Design? http://t.co/hiNbgwMNkM
RT @WebCodigo: ¿Qué es Responsive Web Design? http://t.co/hiNbgwMNkM
RT @WebCodigo: ¿Qué es Responsive Web Design? http://t.co/hiNbgwMNkM
Conoce mas sobre la tecnologia que usamos al diseñar las paginas web! RT @WebCodigo: ¿Qué es Responsive Web Design? http://t.co/YISXbcw3fY
RT @WebCodigo: ¿Qué es Responsive Web Design? http://t.co/hiNbgwMNkM
RT @WebCodigo: ¿Qué es Responsive Web Design? http://t.co/hiNbgwMNkM
Hoy en @maestros : ¿Qué es Responsive Web Design? http://t.co/6r8rUNFmEh
¿Qué es Responsive Web Design? | Maestros del Web http://t.co/es7yeqfbRE
¿Qué es Responsive Web Design? http://t.co/ZuDIPuzO5m vía @maestros
Debido a la proliferación de smartphones y tablets en el mercado actual, existe más diversidad que nunca de… http://t.co/hwTz2AJVDR
RT @maestros: El Responsive Web Design y las ventajas de implementarlo en tu website. http://t.co/PImG8P8pTL por @Sara_Quesada
¿Qué es Responsive Web Design? #programación #php #html #web #responsive @maestros http://t.co/6gmG0gEyCD
“¿Qué es Responsive Web Design?” http://t.co/r68v1rtXZ7
¿Qué es Responsive Web Design? | Maestros del Web http://t.co/GvPwQ3YdHG vía @maestros
¿Qué es Responsive Web Design? http://t.co/ub9UnS66fi Post de @sara_quesada en @maestros
RT @JgAmago: ¿Qué es Responsive Web Design? http://t.co/ub9UnS66fi Post de @sara_quesada en @maestros
RT @JgAmago: ¿Qué es Responsive Web Design? http://t.co/ub9UnS66fi Post de @sara_quesada en @maestros
¿Qué es Responsive #Web Design? http://t.co/WV5tYOGMFG via @Sara_Quesada
RT @WebCodigo: ¿Qué es Responsive Web Design? http://t.co/hiNbgwMNkM
¿Qué es Responsive Web Design?
http://t.co/vphnKCLtwp
RT @socialon_es: ¿Qué es Responsive #Web Design? http://t.co/WV5tYOGMFG via @Sara_Quesada
“¿Qué es Responsive Web Design?” http://t.co/iPuqvvRJIb
¿Qué es Responsive Web Design? | Maestros del Web http://t.co/fgtpcNJeZD vía @maestros
¿Qué es Responsive Web Design? http://t.co/VM3pE292Xr
RT @daw_gc: ¿Qué es Responsive Web Design? http://t.co/VM3pE292Xr
RT @daw_gc: ¿Qué es Responsive Web Design? http://t.co/VM3pE292Xr
¿Qué es Responsive Web Design? http://t.co/7vrjEa8rN6
¿Qué es Responsive Web Design? http://t.co/jVQMYtBRKA
¿Qué es Responsive Web Design? http://t.co/ihxti0rhQH
¿Qué es Responsive Web Design? http://t.co/hopYnWEOaj via @maestros #cmua
RT @cmua: ¿Qué es Responsive Web Design? http://t.co/9itOTnTZ7l via @maestros #cmua
buen dato
RT @maestros: El Responsive Web Design y las ventajas de implementarlo en tu website. http://t.co/PImG8P8pTL por @Sara_Quesada
¿Qué es Responsive Web Design? http://t.co/hYDzmU9E3f
RT @jjparadavales: ¿Qué es Responsive Web Design? http://t.co/hYDzmU9E3f
El responsive web design o diseño web adaptable es la tendencia que ha tenido más acogida durante el 2013, es una excelente posibilidad el hecho de sólo necesitar una web que se ajuste a varias pantallas y no sitios web distintos para cada optimización de pantalla, buen artículo, les comparto el árticulo relacionado que he escrito en mi blog, saludos
me encanta el responsive design y ahorra mucho trabajo al no crear un sitio para cada dispositivo
Buen articulo, no dejo de pensar que el ser autor intelectual del Responsive es un genio.
buen post de diseño adaptativo, no basta con ordenar los elementos verticalmente, debemos crear un solución exclusiva para la plataforma.