Es importante la vinculación entre las tareas de programación y optimización de contenidos con el objetivo de lograr un código HTML lo más amigable posible para los buscadores.
Cada día se hace más difícil optimizar un sitio Web para motores de búsquedas, se han desarrollado numerosas técnicas con este objetivo, muchas de ellas son prácticas no recomendadas pues se basan en técnicas poco éticas. Utilizan las debilidades o huecos de los buscadores.
Las tareas de optimización tan sólo se aplica a los contenidos añadidos a cada página mientras que la programación se hace totalmente separada sin aprovechar las bondades del lenguaje HTML en tal sentido.
Por ello es importante que exista una vinculación entre las tareas de programación y optimización de contenidos con el objetivo de lograr un código HTML lo más amigable posible para los buscadores.
Este esfuerzo se puede revertir al invertir menos dinero y esfuerzo en campañas para lograr buena visibilidad en los resultados de búsquedas.
¿Cómo ven los motores de búsquedas los sitios?
Una página Web esta dividida en varios elementos: etiquetas HTML, textos, objetos incrustados, enlace a ficheros externos, etc.
Los motores de búsqueda analizan una página Web mirando ante todo el texto. El texto esta dividido en diferentes áreas, cada una posee pesos diferentes para los motores de búsquedas.
Por ejemplo: el texto que aparece como título, en el cuerpo de la página, el texto alternativo de la etiqueta de una imagen, el que aparece como título en los enlaces. Los motores de búsquedas leen todas esas diferentes áreas y adicionan la página a sus bases de datos.
Validar el HTML
Los motores de búsquedas tienen que analizar el código HTML de un sitio Web para encontrar el contenido relevante. Sí el código HTML posee errores los motores de búsqueda puede que no sean capaces de encontrar todo en la página.
Los programas de los motores de búsquedas asimilan al HTML estándar. Estos sólo son capaces de indexar los sitios que estén acorde a los estándares del HTML.
En la mayoría de los buscadores más importantes pueden ocuparse de errores pequeños en el código del HTML, un solo error puede ser la razón para que la página Web no se pueda encontrar en motores de búsqueda.
Maquetear usando CSS en lugar de tablas
Cuando el robot que “rastrea” (ejemplo: Googlebot) una página Web cuyo montaje esta basado en tablas encuentra varias etiquetas <tr> y <td> con varios atributos en ellas tales como tamaños de las celdas, ancho, color de fondo entre otras informaciones nada relevantes.
En muchos casos los robots ignoran todo esto pero les hace tomar tiempo para encontrar el contenido verdadero de la página pudiendo interrumpir el proceso. Un parámetro importante es la relación texto código HTML.
Esto sin contar que numerosas tablas anidadas trae consigo una demora notable en los navegadores Web y trae problemas notables en los lectores de la accesibilidad donde el contenido no tiene ningún sentido ser leído por una herramienta de accesibilidad pues el contenido generalmente no sigue el flujo del documento.
En realidad las tablas fueron hechas para tabular datos, de otra manera no se justifica su uso. A continuación se muestra una maqueta muy simple usando la etiqueta <div>:
<div id="container"> <div id="body">Contenido del documento</div> <div id="head">Contenido de la cabecera</div> </div>
Con todo esto se busca separar al máximo el contenido de la forma de presentación, o sea que el robot vea HTML puro. Los robot le dan la importancia al contenido que aparece inmediatamente después de la etiqueta <body> por lo que usando correctamente CSS el contenido más importante puede colocarse en esta posición, para ello veamos un ejemplo simplificado:
#container
{
position: relative;
}
#body, #head
{
position: absolute;
}
#body
{
top: 100px;
}
#head
{
top: 0px;
}
De manera visual el contenido aparecerá después de la cabecera, aunque en el código HTML aparece primero; vemos de esta manera la potencia y la flexibilidad con respecto al uso de tablas.
De la misma forma se pueden mover partes como barras de navegación, cajas de búsquedas e incluso imágenes al final del código sin perder la visualización correcta en el navegador.
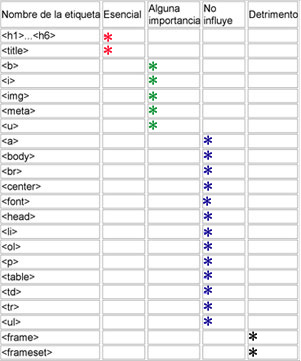
Impacto de las etiquetas HTML en la optimización para motores de búsquedas
Analizando la estructura lógica de un documento HTML y el impacto de cada una de la etiquetas HTML en términos de optimización para motores de búsquedas, se presenta la siguiente tabla:

Por tanto se sugiere utilizar un flujo de etiquetas HTML para mostrar el contenido de una página tal como aparece a continuación utilizando encabezados y párrafos:
<h1>Tópico principal</h1> <p>Texto inicial</p> <h2>Puntos secundarios</h2> <p>Texto relevante</p>
Una o dos palabras clave colocadas en una etiqueta <h1> inmediatamente después de que la etiqueta <body> le da mayor relevancia en diversos buscadores.
Véase un ejemplo donde el enlace a la página de inicio a través del logotipo del sitio contiene una palabra clave, el texto no será visible al usuario, pues desaparece usando la propiedad text-indent.
<body>
<h1><a href="/" title="Regresar a la página principal" accesskey= "1">Logotipo del sitio</a></h1>
h1 a { display: block;
width: 100px;
height: 100px;
background: transparent url("images/logo.gif") no-repeat;
text-indent: -1000px;
}
Es recomendable poner las imágenes como imágenes de fondo en el fichero CSS así se evita la necesidad de poner la etiqueta <img> en el HTML. Cuanto más simple sea leer el código, será más eficientemente la página a la vista del robot.
Como norma común para la mayoría de los motores de búsquedas las páginas no deben exceder en tamaño los 100 k para una correcta indexación, teniendo por ideal 5-15 k.
Evitando menús de navegación basados completamente en JavaScript
Resultan atractivos los menús de navegación multiniveles con efectos, pues hacen más dinámico el sitio sin embargo en muchos casos están implementados completamente con JavaScript; esto trae como consecuencia que los robot no los procesen y se pierdan los enlaces contenidos en el mismo.
Mediante el uso de las hojas de estilos es posible lograr un funcionamiento similar de manera que los enlaces sean amigables a los motores de búsqueda. Una técnica muy utilizada es el uso de las lista no numeradas en su implementación, tal como aparece en el siguiente ejemplo:
<div id="navigation"> <h3><a href="#">Categoría 1</a></h3> <ul> <li><a href="#">Subcategoría 1</a></li> /> <li><a href="#"> Subcategoría 2</a></li> </ul> ... </div>
El JavaScript no es comprensible por los buscadores, tan solo son capaz de sacar algunas URLs en medio del código JavaScript por lo que no se recomienda su uso en tal sentido. Usar el CSS permitirá que utilizar palabras claves con mayor eficacia.
Cuidado con el uso de AJAX
Una poderosa técnica que aumenta las potencialidades de un sitio Web es AJAX, a través de ella se pueden hacer peticiones al servidor sin tener que recargar la página actual por la nueva, ahora cuando los datos pedidos son contenidos que deberían ser indexados por los buscadores estamos ante un grave problema.
Realmente el problema es similar al anteriormente visto pues AJAX es el resultado de una serie de tecnologías dentro de las cuales está JavaScript y otras como: DOM, CSS y XMLHttpRequest.
Por lo que se sugiere utilizar AJAX en aplicaciones donde los contenidos no tienen gran importancia para los motores de búsquedas, tales como formularios ya sea para enviar o validar datos, sugerir criterios de búsquedas, cargar de imagen (galerías de fotos, mapas).
Es una herramienta poderosa para aquellos sitios que brindan la posibilidad de personalización de la página de inicio (ejemplo: Google), interfaz de administración.
Conclusión
Usando adecuadamente cada etiqueta HTML para mostrar en contenido puede lograrse un código correctamente descrito para los buscadores.
Es importante mantener una relación texto a HTML muy alta por lo que la presentación visual de una página dada por las CSS y los efectos por JavaScript deben estar en ficheros externos pues su contenido es irrelevante a los buscadores.





Muy Interesante, la imagen del impacto de las etiquetas sobre todo
exelente aporte.!
no sabia que los buscadores manejaban un rango de importancia.. con es de las etiquetas..
😛
// http://www.trucosgratis.net //
Esta bastante bueno tu articulo, se agradece el aporte.
Gracias por el aporte Eloi, Bono
En realidad las etiquetas b, i, pueden ser sustituidas actualmente por strong, em respectivamente, sin embargo, tendrán un impacto similar en los motores de búsquedas; concuerdo en usar las últimas para estar acorde a los estandares. Estás etiquetas sólo deben usarse en el lugar adecuado, por ejemplo para acentuar determinada frase dentro de un párrafo y no con el objetivo de dar un estilo, por lo que no se incita a ello.
De manera similar ocurre con las etiquetas div y table, si usamos indiscriminadamente los div para maquetear (en inglés Layout) no se logra mucho respecto al uso de las tablas.
Por tanto, lo ideal es procurar separar al máximo el contenido de la forma de presentación, usando adecuadamente cada etiqueta.
Gracias y saludos
Mira que en una web llamada Maestros del Web encontrarme con algo tan irreal como la incitación a la utilización de los tags <i>, <u> y <b> es criminal.
Estos tags solo sirven para dar estilo y aunque sí, los buscadores les dan importancia, se debe utilizar <em>, <strong> y parecidos.
Es decir, tags semánticos, como lo puede ser un <h1> o un <abbr> o un <code>.<br /><br />Si quieres que algo salga en negrita o en formato italica o subrayado utiliza el CSS que para algo esta.
Muy bueno el artículo, pero agregaría unas cosas sobre el impacto de las etiquetas.
En primer lugar <b> e <i> no son válidos en cuestión de accesibilidad, así que uno en el momento de hacer un sitio web tiene que elegir entre estas y los tags semánticos strong y em que tienen un poco menos de relevancia ante los buscadores pero siguen siendo importantes.
También he leído por ahí que los atributos ALT y TITLE son importantes, no los he visto personalmente funcionando bien pero eso leí.
Y otro tema es que no subestimaría tanto a li, sobre todo si encerrás los items dentro de <strong>, yo he tenido buenos resultados a pesar de tenerlos en páginas secundarias.
Si uno quiere resaltar en negrita algo y lo quiere hacer con CSS todo bien, pero si quieres que además tenga relevancia tenés que ponerle strong porque los buscadores no leen CSS
Bueno, ese es mi aporte
Saludos!
Muy buen articulo, para tener en cuenta, como tambien los comentarios! Estoy convecido que es importante estar “bien” con los motores de busquedas, pero creo que es mas importante hacer una web accesible… Habria que buscar un equilibrio entre ambas cosas.. Y si hay que inclinar la balanza, mi opinion es inclinarla para la Accesibilidad. Web semantica y accesible.
Saludos, Sergio.
Es solo mi opinion.
PD:
¿la etiqueta A no influye? ¿y entonces en qué se basa el PageRank?
Por otro lado, poner las imágenes como fondo para evitar la me parece una tontería. Desde el punto de vista de la accesibilidad, se está negando a los visitantes que no las puedan ver la posibilidad de leer un texto alternativo. En el artículo se recomienda seguir una estructura lógica: pues las imágenes también son parte del documento.
Primero hagamos las cosas bien, después será tiempo de preocuparse por los buscadores. No sea cosa que terminemos priorizando a los buscadores sobre los visitantes 😛
He leido múltiples artículos que hablan del peso del tag de negritas e itálicas. Sin duda que nos recuerda que son tags depreciados y hay que tratar de no utilizarlos. Sin embargo hay que asumir que esto también nos pondrá un poco atrás de otros sitios estilo noventas que aún seguirán utilizando estas etiquetas por su falta de actualización, así que bien podría considerarse el sacrificio.
Y Eloi, que Maestros del web sea el nombre de la web no significa que tengamos la última palabra. Simplemente somos un espacio de intercambio de opiniones y seguro que en la discusión siempre se puede aprender y ampliar cualquier tema.
Esta duda también me quedo a mi. Los links siguien siendo reyes en cuestión de posicionamiento y me extraño verlo en ese punto de la tabla.
El Mod_rewrite también es una parte vital 😉
Que es mas importante:
1. Hacer una web para los buscadores
2. Hacer una web para el producto
3. Hacer una web para el visitante.
Aunque esta es una web tecnica mas que todo, es tiempo de hacer webs que vendan!
A mi que me interesa que me visiten, o que me encuentren facilisimo por google (porque no se optimiza para nadie mas) si no vendo lo que ofrezco.
saludos.
Creo q al artículo le faltaron algunas referencias, porque no me quedó claro si lo que dice es \”verdad\” o es solo lo que \”piensa\” el autor, pues empresas como Google han sido muy recatados para evitar que la gente influencie sus algoritmos de rankeo. PageRank hace varios años que fue publicado y sin duda ya lo han cambiado para tapar los vicios que tenía.
Saludos!
hola yo no se mucho de codigos html lo que pasa es que quiero que me encuentren en google por que vendo productos ecologicos esta es la pagina http://www.ecoagrow.tk por favaor ayudenme
quisiera que manejaran spywares o codigo fuente de como implementarlos en la pagina
nuevo foro ..buscamso moded}eradores. entren a:
http://lospendeivis.k25.net/
Quiero que este sitio aparezca en google cuando se ponga la palabra clave valet service o valet parking
brother necesito saber como puedo poner un motor de busqueda a mi sitio…
que me muestre las palabras buscadas en mi sitio.
IMTERESANTE Y SIMPLE A LA VEZ.
Muy didactico y pedagogico.
Sabeis una cosa es tener conocimientos y otra saber transmitirlos, realmente muy bueno.
Enhorabuena y saludos
JJ.
Si quereis podeis visitar mi web y dadme vuestra opinion y como podria mejorarla.
http://www.viajestravel.net
Saludos
JJ.
Hey solo quiero pedir más codigos para hacer mejor mis páginas web, mandenme todos los que quieran.
También me gustaría saber como hacer un vículo para mandar e-mails y para hacer comentarios como este. ¿Podrían ayudarme?
Hey solo quiero pedir codigos para mandar e-mails y para hacer comentarios como este. ¿Podrían ayudarme?
Gracias.
Hola.. la pagina esta muy buena y vengo viendo unas cuantas, el tema mió es que hice una web de negocios ” http://www.pixelfutbol.com ” y no puedo hacer que aparezca en los buscadores. La misma tuvo mas de 900 visitas en el primer día ” ayer ” y yo solo la publique en pocos lugares ” 5 o 6 no mas “, pero en los buscadores no la encuentro por ningún lado y me gustaría saber si tu la podes mirar y decirme en que anda mal. Te lo agradecería mucho.
Saludos y Muchas Gracias por la info..
Voy a seguir estos consejos, a ver que tal …
Hola a ver si podeis hechar una mano con la web.
¿Alguna idea?
http://www.sexfunvideos.blogspot.com
muy buena el tutorial tienen mucha razon pero una pagina en flash como la mia tambien vende
Muchas gracias por sus notas:
Quería compartirles este libros (Inglés) lo pueden descargar de forma gratuita y autorizada por el autor.
http://www.confidentialseosecrets.com/free.aspx
Hola kiero crear un buscador en mi sitio a dnd lo podre conseguir?graciaas
hola queria saber como puedo hacer para cuando alguien busque mi pagina en google salga es que la pones en el buscador y no sale alguien me puede ayudar??? y tambien si tubieran un codigo html de google si no les importan mandarmelo es que puse uno en mi web pero no me gusta los resultados que da vale muchas gracias.
ROCIO
Muy interesante este contenido, pero me hubiera dustado algunas precisiones adicionales,`para los que no somos expertos/as.
Me parece muy interesante en contenido del articulo y de mucho aporte, habia leido en otro sitio el uso de metatag en el encabezado de la estructura de la pagina, que puedes recomendar al respecto?
Muchas Gracias y que tengas un excelente dia!
Alguien sabe que empresa da este servicio de optimacion para sitios web html?
alguien sabe