En el siguiente artículo encontrarás como hacer una paginación en flash dividido en tres partes: Creación del diseño de los registros en flash, Creación del ASP y PHP y Desarrollo del código en ActionScript.
Para este ejemplo utilizaré la versión 8 de Macromedia Flash, el primer paso que haremos será abrir el programa.
Creación del diseño de registro:
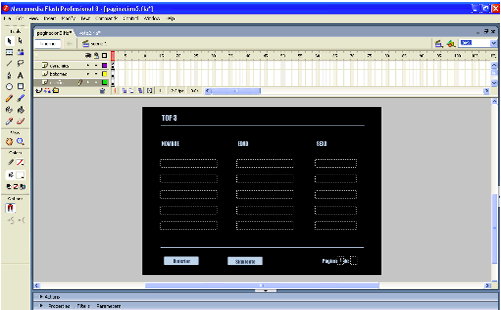
Creamos un nuevo documento y hacemos el siguiente diseño de cómo se verán nuestros registros.

Como verán paginaremos de 5 en 5 y necesitamos hacer 5 campos de nombre, edad y sexo de la siguiente manera:
- nombre1, nombre2, nombre3, nombre4, nombre5
- edad1, edad2, edad3, edad4, edad5
- sexo1, sexo2, sexo3, sexo4, sexo5
Haremos 2 botones “Siguiente” y “Anterior”, dos campos más Dynamic Text uno con el nombre página y otro con el nombre pag_total. Luego, salvamos nuestro proyecto, en este ejemplo se llamará: paginacion5.fla
Creación del ASP
Ahora abramos un “bloc de notas” y pongamos el siguiente código, en el ejemplo guardaré con el nombre de paginacion5.asp.
<%
response.Write("&nombre1=Antonio&nombre2=Araceli&nombre3=Alan&nombre4=Alberto&nombre5=
Ana")
response.Write("&nombre6=Brisa&nombre7=Brenda&nombre8=Belen&nombre9=Beto&nombre10=Bar
bara")
response.Write("&nombre11=Carolina&nombre12=Cesar&nombre13=Carlos&nombre14=Cristina&nom
bre15=Carmen")
response.Write("&nombre16=Daniel&nombre17=Denia&nombre18=Daniela&nombre19=Dolores&&no
mbre20=Dana")
response.Write("&nombre21=Estefani&nombre22=Elena")
response.Write("&edad1=15&edad2=16&edad3=13&edad4=11&edad5=16")
response.Write("&edad6=28&edad7=25&edad8=23&edad9=28&edad10=29")
response.Write("&edad11=31&edad12=38&edad13=33&edad14=39&edad15=35")
response.Write("&edad16=47&edad17=45&edad18=43&edad19=49&edad20=41")
response.Write("&edad21=56&edad22=54")
'H = Hombre y M = Mujer
response.Write("&sexo1=H&sexo2=M&sexo3=H&sexo4=H&sexo5=M")
response.Write("&sexo6=M&sexo7=M&sexo8=M&sexo9=H&sexo10=M")
response.Write("&sexo11=M&sexo12=H&sexo13=H&sexo14=M&sexo15=M")
response.Write("&sexo16=H&sexo17=M&sexo18=M&sexo19=M&sexo20=M")
response.Write("&sexo21=M&sexo22=M")
response.Write("®istros=22")
%>
<<
Creación del PHP
El ejemplo tendrá por nombre paginacion5.php
<? echo"&nombre1=Antonio&nombre2=Araceli&nombre3=Alan&nombre4=Alberto&nombre5=Ana"; echo"&nombre6=Brisa&nombre7=Brenda&nombre8=Belen&nombre9=Beto&nombre10=Barbara"; echo"&nombre11=Carolina&nombre12=Cesar&nombre13=Carlos&nombre14=Cristina&nombre15=Car men"; echo"&nombre16=Daniel&nombre17=Denia&nombre18=Daniela&nombre19=Dolores&&nombre20=D ana"; echo"&nombre21=Estefani&nombre22=Elena"; echo"&edad1=15&edad2=16&edad3=13&edad4=11&edad5=16"; echo"&edad6=28&edad7=25&edad8=23&edad9=28&edad10=29"; echo"&edad11=31&edad12=38&edad13=33&edad14=39&edad15=35"; echo"&edad16=47&edad17=45&edad18=43&edad19=49&edad20=41"; echo"&edad21=56&edad22=54"; //H = Hombre y M = Mujer echo"&sexo1=H&sexo2=M&sexo3=H&sexo4=H&sexo5=M"; echo"&sexo6=M&sexo7=M&sexo8=M&sexo9=H&sexo10=M"; echo"&sexo11=M&sexo12=H&sexo13=H&sexo14=M&sexo15=M"; echo"&sexo16=H&sexo17=M&sexo18=M&sexo19=M&sexo20=M"; echo"&sexo21=M&sexo22=M"; echo"®istros=22"; ?>
Desarrollo del código en ActionScript
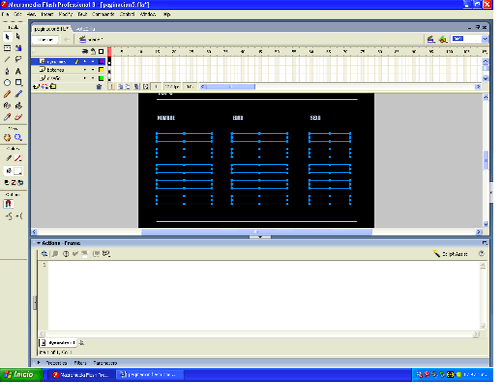
Retomamos nuestro flash para agregar el código e ingresar los registros de 5 en 5. Seleccionamos el primer KeyFrame y nos vamos a las actions o acciones. Y de inicio pondremos un stop(); para que no tengamos problemas.

El siguiente código nos permitirá llamar el archivo ASP o PHP:
//Cargo la variable new
var SendData:LoadVars = new LoadVars();
//Llamo el archivo (asp o php) en este caso será asp
SendData.load("paginacion5.asp");
//asigno 5 variables para los registros y estas variables nos ayudaran mucho en la paginación
var num1:Number = 1;
var num2:Number = 2;
var num3:Number = 3;
var num4:Number = 4;
var num5:Number = 5
//Función para primera muestra de registros
SendData.onLoad = function (success){
if (success) {
//Muestro los primeros registros recordemos que mostraremos de 5 en 5.
//Aquí se muestran los nombres
nombre1 = this["nombre"+num1].toString();
nombre2 = this["nombre"+num2].toString();
nombre3 = this["nombre"+num3].toString();
nombre4 = this["nombre"+num4].toString();
nombre5 = this["nombre"+num5].toString();
//Aquí se muestran las edades
edad1 = this["edad"+num1].toString();
edad2 = this["edad"+num2].toString();
edad3 = this["edad"+num3].toString();
edad4 = this["edad"+num4].toString();
edad5 = this["edad"+num5].toString();
//Aquí se muestra el sexo
sexo1 = this["sexo"+num1].toString();
sexo2 = this["sexo"+num2].toString();
sexo3 = this["sexo"+num3].toString();
sexo4 = this["sexo"+num4].toString();
sexo5 = this["sexo"+num5].toString();
//Cargo también el número de registros
registros = this.registros;
Hasta este punto nuestro flash llama los primeros 5 registros del archivo. Ahora, haremos que nos de también el número de las páginas obtenidas.
/*Para sacar el número de páginas obtenidas divido los registros obtenidos entre el número de registros que muestra la paginación que en este caso son 5*/ var registro2:Number = registros / 5; /*Obtenemos con otra variable el resultado para mostrarlo en nuestro Dynamic Text y como podría ser que en esta operación el número obtenido no sea redondo con la funcion Math.ceil la redondeo*/ pag_total.text = Math.ceil(registro2); } }
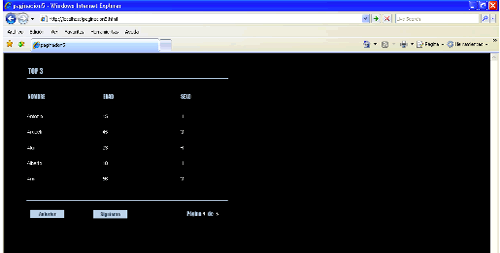
Hasta aquí obtendremos los primeros 5 registros y las página, compilemos nuestro .fla y hagamos una prueba. Estos archivos hay que correrlos en un servidor, yo le instale el IIS a mi Windows XP si no contamos con esto no podremos ver el resultado.
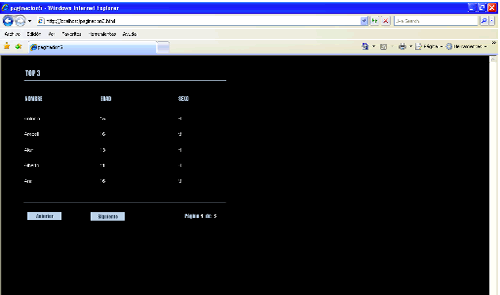
En el Dynamic Text con el nombre página hay que ponerle por default un 1 porque sabemos que siempre empezará de la página 1. A continuación veamos como se visualizan los primeros 5 registros.

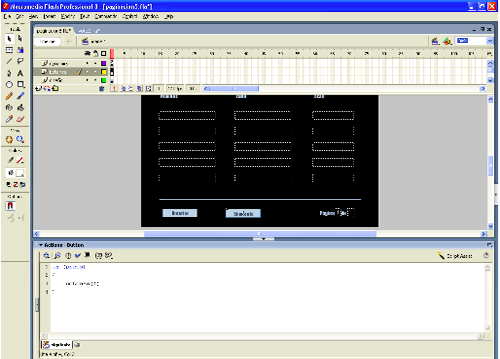
Con este resultado prosigamos con el código que llevarán los botones "Siguiente" y "Anterior". Para ello, seleccionamos el botón "Anterior" y en las actions agregamos el siguiente código:
on (press)
{
botones(2)
}
Ahora seleccionemos el botón "Siguiente" y pongamos el código:
on (press)
{
botones(1)
}

En los dos botones, mandamos a llamar a una función que estará en el mismo keyframe, en donde hemos jalado los primeros 5 registros. Pero cada botón, manda una variable distinta para distinguir el botón oprimido.
Función botones()
function botones(valorbtn)
{
//Valido si el botón “Siguiente” fue oprimido y si es así ejecuto lo siguiente
if (valorbtn == 1)
{
//Primero validamos si el número de página no ha rebasado el número de páginas obtenidas
if (pagina.text < pag_total.text)
{
//Si el número de páginas no ha sido rebasada ejecutamos lo siguiente
//La variable pag_act toma el valor en ese momento de pagina.text
var pag_act:Number = Number(pagina.text);
//creamos la variable nu que será el resultado de la variable pag_act * 5
var nu:Number = pag_act * 5;
//Mandamos a llamar a la funcción más 5 y le mandamos la variable nu
mas5(nu)
//Le damos un nuevo valor a pagina.text sumándole 1
pagina.text = pag_act + 1;
}
//Valido si el botón “Anterior” fue oprimido y si es así ejecuto lo siguiente
} else if (valorbtn == 2)
{
//Aquí hacemos una validación antes para ver si la variable pagina es mayor a 1 si
es así se ejecuta
if (pagina.text > 1)
{
//La variable pag_act toma el valor en ese momento de pagina.text
var pag_act:Number = Number(pagina.text);
/*creamos la variable nu2 que será el resultado de pag_actual * 5 - 10 esto nos
ayudará a descontarle 5 registros a nuestra paginación*/
var nu2:Number = (pag_act * 5) - 10;
//Mandamos a llamar a la función menos5 y le mandamos la variable nu2
menos5(nu2)
//Le damos un nuevo valor a pagina.text descontandole 1
pagina.text = pag_act - 1;
}
}
}
Analicemos qué hace esta función, en primera instancia verifica si hará un procedimiento del botón siguiente o del botón anterior. Si se ha oprimido "Siguiente", primero se validara que existan más páginas. Esto lo hacemos comparando la página actual contra el número de páginas totales.
Después si pasa la comprobación, tomamos el número de la página actual y lo multiplicamos por 5 (el 5 es por que estamos paginando de 5 en 5) ese resultado se lo mandaremos a una función llamada mas5.
Si se ha oprimido "Anterior", primero se validará que aun podamos regresar una página anterior y eso lo haremos comprobando que la página actual sea mayor a 1, bien y si pasa esa comprobación tomamos el número de la página actual, lo multiplicamos por 5 y le restamos 10 que es el doble de la paginación. El resultado se lo mandaremos a una función llamada menos5.
función mas5()
function mas5(nu)
{
/* Aquí creamos 5 variables las cuales tomaran cada una el registro que deben de mostrar,
Vemos que num_mas1 es igual a la variable num1 + variable nu que se nos ha mandado de la
función botones, y así sucesivamente las otras 4 */
var num_mas1:Number = num1 + nu;
var num_mas2:Number = num2 + nu;
var num_mas3:Number = num3 + nu;
var num_mas4:Number = num4 + nu;
var num_mas5:Number = num5 + nu;
//Mostramos los siguientes registros
//Mostramos los siguientes nombres
nombre1 = SendData["nombre"+num_mas1].toString();
nombre2 = SendData["nombre"+num_mas2].toString();
nombre3 = SendData["nombre"+num_mas3].toString();
nombre4 = SendData["nombre"+num_mas4].toString();
nombre5 = SendData["nombre"+num_mas5].toString();
//Mostramos las siguientes edades
edad1 = SendData["edad"+num_mas1].toString();
edad2 = SendData["edad"+num_mas2].toString();
edad3 = SendData["edad"+num_mas3].toString();
edad4 = SendData["edad"+num_mas4].toString();
edad5 = SendData["edad"+num_mas5].toString();
//Mostramos los siguientes sexos
sexo1 = SendData["sexo"+num_mas1].toString();
sexo2 = SendData["sexo"+num_mas2].toString();
sexo3 = SendData["sexo"+num_mas3].toString();
sexo4 = SendData["sexo"+num_mas4].toString();
sexo5 = SendData["sexo"+num_mas5].toString();
}
Analicemos un poco esta función realmente es interesante lo que hace, como vemos creamos una variable num_mas1 que es igual a la suma de num1, si recordamos num1 vale 1 se declaro en la carga de los primeros 5 registros y se le suma con la variable nu si también recordamos esta variable nos viene cuando se le ha dado clic al botón "siguiente".
Analicemos que número nos manda nu al primer clic que se da. Recordemos que nu es la suma de pag_act * 5 si en ese momento pagina actual es = 1 entonces esta quedaría de la siguiente manera nu = 1 * 5 y el resultado es 5, así que ya sabemos que en el primer clic nu valdrá 5.
Entonces en nuestra función mas5 sabemos que:
var num_mas1:Number = num1 + nu;
Es igual a:
var num_mas1:Number = 1 + 5;
Entonces esto nos dará como resultado un 6, entonces nombre1 ahora cargará nombre6 y así sucesivamente con los demás nombres, edades y sexos.
nombre1 = SendData["nombre"+num_mas1].toString(); nombre1 = SendData["nombre6"].toString();
Ya entendiendo esto veamos que hace nuestro flash cuando compilamos este código ya en el keyframe.

Como vemos ya esta funcionando perfectamente nuestro botón "Siguiente" y si nosotros estando en la página 5 de 5 le volvemos a dar siguiente no hará nada ya que nuestra validación:
if (pagina.text < pag_total.text)
Si la página actual no es menor a el total de páginas entonces no se ejecutara de nuevo el código.
Función menos5()
function menos5(nu2)
{
/* Aqui creamos 5 variables las cuales tomaran cada una el registro que deben de mostrar,
Vemos que num_menos1 es igual a la variable num1 + variable nu2 que se nos ha mandado de la
función botones, y asi sucesivamente las otras 4 */
var num_menos1:Number = num1 + nu2;
var num_menos2:Number = num2 + nu2;
var num_menos3:Number = num3 + nu2;
var num_menos4:Number = num4 + nu2;
var num_menos5:Number = num5 + nu2;
//Aquí mostramos los 5 registros anteriores
nombre1 = SendData["nombre"+num_menos1].toString();
nombre2 = SendData["nombre"+num_menos2].toString();
nombre3 = SendData["nombre"+num_menos3].toString();
nombre4 = SendData["nombre"+num_menos4].toString();
nombre5 = SendData["nombre"+num_menos5].toString();
//Aquí mostramos las edades anteriores
edad1 = SendData["edad"+num_menos1].toString();
edad2 = SendData["edad"+num_menos2].toString();
edad3 = SendData["edad"+num_menos3].toString();
edad4 = SendData["edad"+num_menos4].toString();
edad5 = SendData["edad"+num_menos5].toString();
//Aquí mostramos los sexos anteriores
sexo1 = SendData["sexo"+num_menos1].toString();
sexo2 = SendData["sexo"+num_menos2].toString();
sexo3 = SendData["sexo"+num_menos3].toString();
sexo4 = SendData["sexo"+num_menos4].toString();
sexo5 = SendData["sexo"+num_menos5].toString();
}
Analicemos también un poco esta función realmente es tan interesante como la anterior, tomemos el primer ejemplo:
var num_menos1:Number = num1 + nu2;
Veamos que significa num1 y nu2, como se dijo en la función pasada num1 se declaro al principio y su valor es 1 y nu2 en la multiplicación de página actual por 5 menos 10.
var nu2:Number = (pag_act * 5) - 10;
Bueno imaginemos que ya se le ha dado un clic a "Siguiente" y estamos en la página 2 entonces esto quedaría de la siguiente manera:
nombre1 = SendData["nombre"+num_menos1].toString();
nombre1 = SendData["nombre1”].toString();
Así, se retrocederá 5 registros por cada campo y resulta lo mismo para edad y sexo. Ahora notese que si página actual no es mayor a 1, ya no nos permite ir más atrás esto recordemos que lo hace:
if (pagina.text > 1)
Metamos esta función a nuestro keyframe y veamos que nos hace. Como podrán ver si se acabaron los registros nos muestra un terrible “Undefined”, como podemos evitar
esto.
A nuestra función mas5() pongámosle lo siguiente:
/*Si algún campo es nulo que no tenga información le decimos que lo deje en blanco
y así evitamos un mensaje de error del flash*/
if (nombre1 == undefined)
{
nombre1 = "";
}
if (nombre2 == undefined)
{
nombre2 = "";
}
if (nombre3 == undefined)
{
nombre3 = "";
}
if (nombre4 == undefined)
{
nombre4 = "";
}
if (nombre5 == undefined)
{
nombre5 = "";
}
if (edad1 == undefined)
{
edad1 = "";
}
if (edad2 == undefined)
{
edad2 = "";
}
if (edad3 == undefined)
{
edad3 = "";
}
if (edad4 == undefined)
{
edad4 = "";
}
if (edad5 == undefined)
{
edad5 = "";
}
if (sexo1 == undefined)
{
sexo1 = "";
}
if (sexo2 == undefined)
{
sexo2 = "";
}
if (sexo3 == undefined)
{
sexo3 = "";
}
if (sexo4 == undefined)
{
sexo4 = "";
}
if (sexo5 == undefined)
{
sexo5 = "";
}
Con esto evitan que salga ese terrible “Undefined”. Bueno como verán hemos terminado con todo realmente ya tenemos una buena aplicación en Flash para paginar, mucho del código aquí expuesto se puede mejorar y se puede hacer más corto, pero yo evite meterme con cosas como los for ya que mi intención es que cualquier persona que valla empezando en flash le pueda entender y no sea difícil al comprenderlo, ya de penderá mucho de cada uno de ustedes que le pueda ir reduciendo o mejorando.
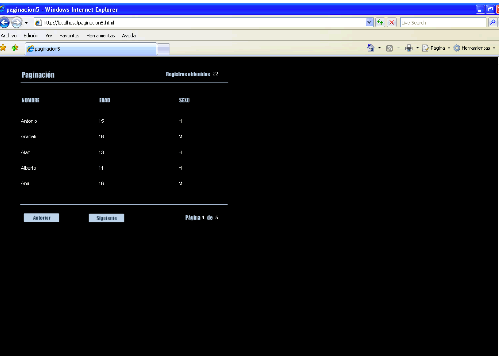
Creo que por ahí se nos olvidaba poner en pantalla el número de registros obtenidos, y eso es realmente fácil, agreguemos un Dynamic Text más llamado registros y se verán cuantos registros son en total.

Quiero finalmente agradecer a forosdelweb.com por todo lo que he podido aprender y a mi compañeros SinguerInc que me ayudo a resolver dudas que tenía sobre unas variables y con ello se ha logrado hacer este ejemplo.





No me va -.-”
Muuu weno el ejemplo, me ayuda aramismo mucho pero, no me va xD
Podrias dejar un archivo para descargar con el ejemplo? yo lo ago en php, y no me salen los registros T_T
Saludos
Pocas veces me atrevo a dejar un comentario como este, pero sinceramente me veo en la necesidad. El objetivo del artículo es muy bueno, pero la solución me a parecido muy mala. Que pasa si queremos paginas de 10 en 10 o mejor de 30 en 30. Prácticamente el código se hace intermiable. El ejemplo es patetico, perdon pero es la única palabra que se me ocurre. Crear una variable por cada valor. ActionScript es más que eso, podrias haber usado al menos un Array. Primero creo que en el flash, en vez de generar objetos estáticos deberías crearlos dinámicos que con una simple variable los incrementas o decrementas. Comprendo el ejemplo en el script de PHP y ASP pero creo que podrias haber implementado algo mejor como un XML para hacerlo más estándar. Yo no soy un experto en Flash / ActionSript pero la solución me da a entender una cosa: o el artículo es para realmente programadores novatos o esto es una bonita broma.
Perdón, este comentario es sin animo de ofender a ninguan persona. Te recomiendo que leas un poco más sobre ActionScript y manejo de XML.
Hola Juan Manuel pienso que esto es para novatos. Creeme que yo soy seguidora fiel de Maestros del Web y jamás se atreverían a poner algo que no sea útil para alguien tu también sabrás eso.
Pienso que lo pusieron para que conozcan los codigos y poco a poco irse abriendo paso en el campo que es amplio
si pienso que es un ejemplo basico, pero de eso se trata de enseñar, al menos que juan manual haya nacido sabiendo o niño genio que ah decir verdad no creo, buen ejemplo claro, el ejemplo ahi esta, podemos mejorarlo y en ves de andar criticando pues poner un 2do post optimizando ese codigo o mostrando uno mejor, creo que juan manuel deveria predicar con el ejemplo haciendo un ejemplo pero para usuarios avanzados porque si no, pues que patetico se veria no?
jojojjojojojo -.- saludos!!!!!
Jeje, que en serio me ha tocado ser el malo de la pelicula el día de hoy. Enserio esa no ha sido mi intencion y quiero disculparme. Aunque la verdad, me ha molestado un poco la solución que se ha dado con el ejemplo por que realmente lo veo muy sencillo, esa es mi opinión, perdonad.
Hola a todos yo soy el que envío este ejercicio a cristian y soy “Potro” de los “foros del web”.
Ante todo te pido una disculpa Juan Manuel si no fue de tu agrado el ejemplo, pero antes de la ultima imagen pongo lo siguiente:
“mucho del código aquí expuesto se puede mejorar y se puede hacer más corto, pero yo evite meterme con cosas como los for ya que mi intención es que cualquier persona que valla empezando en flash le pueda entender y no sea difícil al comprenderlo, ya de penderá mucho de cada uno de ustedes que le pueda ir reduciendo o mejorando.”
y como veras si es para personas que van iniciandoce en flash y tambien especifico que pueden ustedes mejorarlo yo estoy ahora haciendo uno mas avanzado para personitas como tu, que quieren ver algo mas compacto y practico pero hay que saber que no todos vamos a la misma velocidad.
Un saludo y espero pronto enviarle el nuevo a cristian.
Saludos…..
Ok, Joel, entiendo y tambien pido disculpas. He estado un poco mal acostumbrado a ver artículos para avanzados en Maestros del Web y he olvidado que tambien fuí novato. :S
Aquí les dejo el link para descargar los archivos…
http://www.rwa.com.mx/imgforo/paginacion5.zip
A mi estimado Loky le comento que en el flash hay que cambiarle la extensión a php para que jale.
Saludos…
gracias por el ejemplo, aun que es muy sencillo, tal y como andan diciendo, y aunque se puede mejorar, tranquilo, que sepas que almenos ami, me has ayudado a saver como se hace una galeria de imagenes dinamica en flash ya que, yo se php i muxas mas cosas, pero en flash iva cortito, con este ejemplo tuio y lo que ya savia de antes, creare una galeria
ya que, yo se php i muxas mas cosas, pero en flash iva cortito, con este ejemplo tuio y lo que ya savia de antes, creare una galeria 

Muchas gracias, y espero que sigas poniendo ejemplos asi, estan muy bien explicados
no entendi nada de lo q salio ahy por dios q ignirante soy :S
perdon quise decir ignorante :SS @_@ -_-
Encuentro muy bueno el ejemplo, me ha ayudado mucho, ya que no sabia combinar flash con php y menos ActionScript. Los que somos novatos buscamos ayuda en estos tipos de foros y damos las gracias a los que se atreven a poner estos ejemplos, seran basicos para algunos, pero, una salvacion para nosotros.
Sobre lo que dijo Juan Manuel es simple “DESPUES DE LA GUERRA TODOS SOMOS GENERALES”.
Mas ayuda quien aporta y corrige sobre el que critica. Sino estos foros no existirian.
————-
Si logro crear algo mejor dire: “Miren he creado esto y aqui estan los ejemplos”, ese seria mi granito de ayuda.
————
Gracias por su existencia.
Carlos Silva.
mil veces flash con php, saludos!
Hola Joel, que tal ? quiero unirme a Juan Manuel y tratar de entender su punto, no sin antes entender el tuyo.
Supongo que tu post va dirigido a personas con conocimiento basico de flash, y conocimientos nulos en programacion (php y asp)
Llegue a esta conclusion porque, como tu comentaste, no usas arrays, ni usas ciclos (for,while), y como comento alguien, haces un uso (a mi punto de vista como programador) innecesario de variables; es decir, usas lo mas basico de actionscript. Y digo que este post no va en lo absoluto dirigido a programadores porque todo programador conoce lo que es un array y un ciclo, o al menos deberia.
Ahora, mi critica es la siguiente :
Calificando el post desde el punto de vista de un no-programador, este post hace uso innecesario de php y asp, ¿porque?, en primera, usas php y asp para escribir valores que podrias escribir en un archivo de texto, y ser llamado de igual manera con la funcion loadVars(), es decir, no necesitas PHP y ASP para eso ! y como tu mencionaste, php y asp necesitan de un servidor web para ser ejecutados, y dudo que un no-programador sepa instalar y configurar IIS o apache si no tiene la capacidad de entender un ciclo segun tu.
Entonces te sugiero que utilices un archivo txt donde guardes las cadenas lineales de las variables
&nombre1=Antonio&nombre2=Araceli&nombre3=Alan&nombre4=Alberto&nombre5=Ana
y evites complicarle el entendimiento a quien no sabe usar php o asp.
Tu post es muy bueno y bien intencionado para quien aun esta aprendiendo. Pero no es grato a los ojos de un programador, y es por eso que no es valido criticarlo desde ese punto de vista, debido a que no va dirigido a programadores.
Saludos.
Mi estimado alexserver, yo comente que este es un ejemplo basico de como leer datos externos para las personas que tiene aun la duda de como hacerlo llamese por que son principiantes o programadores que enpiezan con actionScript, nunca fue mi intención que esto causara este tipo de comentarios yo lo di de buena voluntad y como dije alquien le sirva perfecto y al que no pues que no lo use, y ha los expertos en estos temas pues que saquen su libro para avanzados y no le hagan caso a este pobre tema.
Pero como veras hay 2 o 3 personas que si les sirvio y deja te cuento que si solo le allá servido a 1 persona con eso me doy mas que satisfecho.
saludos……………
disculpa, se puede realizar una conexion entre flash, asp y access?, es decir, consultar informacion de una base de datos hecha en acces a travez de asp y mirar los resultados en flash?, tienes algun ejemplo en el cual me puedas dar una idea?…please si tienes ahi te dejo mi correo…[email protected]
Claro que esto se puede adaptar para que tu asp o php jale los datos desde una base de datos.
ya te agrege al msn espero que te conectes o bien te mando algun ejemplo a tu mail.
Saludos…
Amigo Joel, al igual que el mago El Barrio 13, te solicito el mismo ejemplo,pues tengo interes en leer y graba informacion en una bases de datos
Muchas gracias
mi correo es galts1yahoo.es
[email protected]
estan buenas las criticas jeje, pero tambien pienso que se puede sacar ciertas cosas interesantes de todo este codigo para aplicarlo en otra situacion, yo agradezco de verdad a personas que comparten su sabiduria con todos, y no se sientan mal de “criticas”, o personas sabelotodos, sino mas bien valernos de estos para hacernos mas fuertes
Y que hay de JSP? tambien sirve.
car speed home deliver student juicy trust keyboard minor microsoft yes go night we head
Claro que este ejemplo sirve tambien para jsp ya ahi tienes que adaptarlo..
aqui les dejo un link para un proceso mas avanzado y menos lineas.
http://www.forosdelweb.com/f62/paginacion-flash-segunda-entrega-581413/
y aqui esta el link para que vean que hace.
http://www.rwa.com.mx/imgforo/paginacion_img.html
Saludos..
Ola amigo ojala me sirva de algo este ejemplo nunac hey conectado php con flash
tengo una nina y no le he puesto nombre quiero pronto para reconocerla
Muy buen manual aun que si algo largo, pero su version mas compacta me agrado mas.
Gracias por el aporte.